harmony 鸿蒙GridItem
GridItem
The <GridItem> component provides a single item in a grid.
NOTE
- This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
- This component can be used only as a child of <Grid>.
Child Components
Supported
APIs
GridItem11+
GridItem(value?: GridItemOptions)
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| value | GridItemOptions | No | Value of the grid item, containing the style parameter of the GridItemStyle enum type. |
GridItem(deprecated)
GridItem()
This API is deprecated since API version 11. You are advised to use GridItem11+ instead.
Attributes
| Name | Type | Description |
|---|---|---|
| rowStart | number | Start row number of the component. |
| rowEnd | number | End row number of the component. |
| columnStart | number | Start column number of the component. |
| columnEnd | number | End column number of the component. |
| forceRebuild(deprecated) | boolean | Whether to re-create the component when it is being built. This API is deprecated since API version 9. Whether to re-create the component is automatically determined based on the component attributes and child component changes. No manual configuration is required. Default value: false |
| selectable8+ | boolean | Whether the grid item is selectable by the mouse. NOTE This attribute takes effect only when mouse frame selection is enabled for the parent <Grid> container. Default value: true |
| selected10+ | boolean | Whether the grid item is selected. This attribute supports $$ for two-way binding of variables. NOTE This attribute must be used before the style for the selected state is set. Otherwise, the style settings will not take effect. Default value: false |
NOTE
Rules for setting rowStart, rowEnd, columnStart, and columnEnd:
The valid value range of rowStart and rowEnd is 0 to the total number of rows minus 1. The valid value range of columnStart and columnEnd is 0 to the total number of columns minus 1.
Settings outside of the valid ranges do not take effect.
In the grid that has both columnTemplate and rowTemplate set, grid items that have rowStart/rowEnd or columnStart/columnEnd set are laid out in a row-by-row then column-by-column manner.
In the grid that has only columnTemplate set, grid items that have columnStart/columnEnd set are laid out in the specific columns. If there are already grid items in those columns, the grid items will be laid out in another row.
In the grid that has only rowTemplate set, grid items that have rowStart/rowEnd set are laid out in the specific rows. If there are already grid items in those rows, the grid items will be laid out in another column.
In the grid that has only columnTemplate set, grid items whose row or column number settings are invalid are laid out in a row-by-row then column-by-column manner.
In the grid that has neither columnTemplate nor rowTemplate set, the row and column number attributes do not work.
GridItemOptions11+
| Name | Type | Mandatory | Description |
|---|---|---|---|
| style | GridItemStyle | No | Style of the grid item. Default value: GridItemStyle.NONE If this parameter is set to GridItemStyle.NONE, no style is applied. If this parameter is set to GridItemStyle.PLAIN, the grid item is in hover or press style depending on the state. |
GridItemStyle11+
| Name | Description |
|---|---|
| NONE | No style. |
| PLAIN | Hover or press style. |
NOTE
To set the focused style for the grid item, the grid container must have paddings of greater than 4 vp for accommodating the focus frame of the grid item.
Events
| Name | Description |
|---|---|
| onSelect(event: (isSelected: boolean) => void)8+ | Triggered when the selected state of the grid item changes. isSelected: returns true if the grid item is being selected by the mouse; returns false otherwise. |
Example
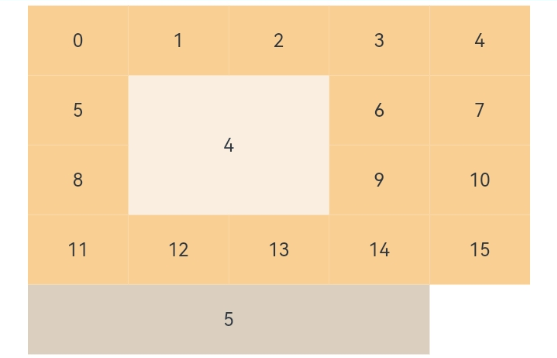
Example 1
// xxx.ets
@Entry
@Component
struct GridItemExample {
@State numbers: string[] = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15"]
build() {
Column() {
Grid() {
GridItem() {
Text('4')
.fontSize(16)
.backgroundColor(0xFAEEE0)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}.rowStart(1).rowEnd(2).columnStart(1).columnEnd(2) // Set valid row and column numbers.
ForEach(this.numbers, (item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.backgroundColor(0xF9CF93)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}
}, (item: string) => item)
GridItem() {
Text('5')
.fontSize(16)
.backgroundColor(0xDBD0C0)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}.columnStart(1).columnEnd(4) // Set only the column numbers. The layout does not start from the first column.
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr 1fr')
.width('90%').height(300)
}.width('100%').margin({ top: 5 })
}
}

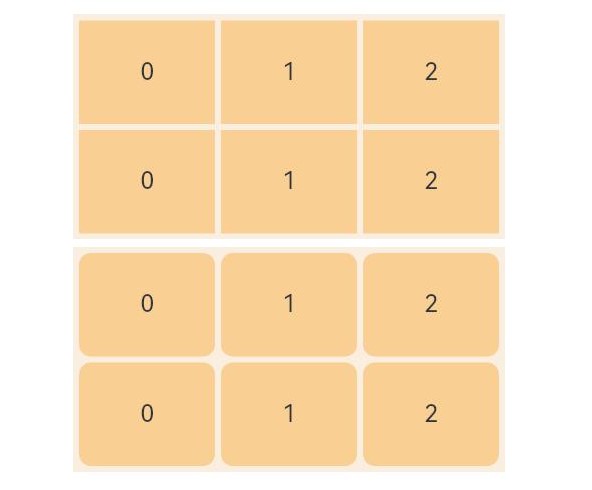
Example 2
This example shows how to use GridItemOptions.
// xxx.ets
@Entry
@Component
struct GridItemExample {
@State Number: String[] = ['0', '1', '2']
build() {
Column({ space: 5 }) {
Grid() {
ForEach(this.Number, (day: string) => {
ForEach(this.Number, (day: string) => {
GridItem({style:GridItemStyle.NONE}) {
Text(day)
.fontSize(16)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.focusable(true)
}
.backgroundColor(0xF9CF93)
}, (day: string) => day)
}, (day: string) => day)
}
.columnsTemplate('1fr 1fr 1fr')
.rowsTemplate('1fr 1fr')
.columnsGap(4)
.rowsGap(4)
.width('60%')
.backgroundColor(0xFAEEE0)
.height(150)
.padding('4vp')
Grid() {
ForEach(this.Number, (day: string) => {
ForEach(this.Number, (day: string) => {
GridItem({style:GridItemStyle.PLAIN}) {
Text(day)
.fontSize(16)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.focusable(true)
}
.backgroundColor(0xF9CF93)
}, (day: string) => day)
}, (day: string) => day)
}
.columnsTemplate('1fr 1fr 1fr')
.rowsTemplate('1fr 1fr')
.columnsGap(4)
.rowsGap(4)
.width('60%')
.backgroundColor(0xFAEEE0)
.height(150)
.padding('4vp')
}.width('100%').margin({ top: 5 })
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
- 所属分类: 后端技术
- 本文标签: