harmony 鸿蒙Creating an ArkTS Widget
Creating an ArkTS Widget
You can create a widget in either of the following modes:
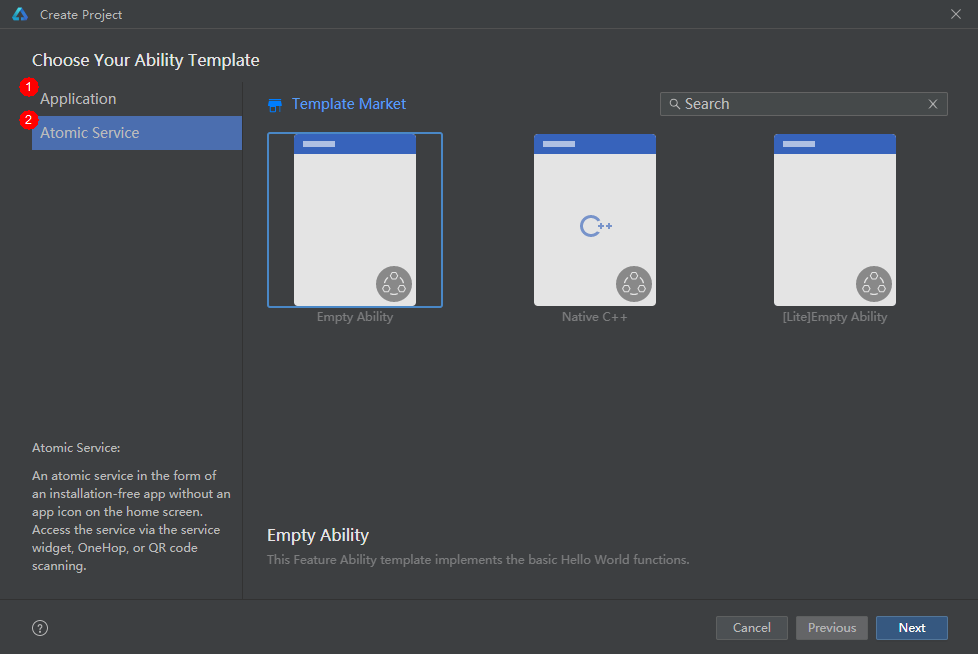
- When creating a project, select Application. The project created this way does not have a widget by default. You can right-click a module folder and choose New > Service Widget to create a widget.
- When creating a project, select Atomic Service. The project created this way has a widget by default. You can right-click a module folder and choose New > Service Widget to create a widget.
 >NOTE
>
>This document is based on DevEco Studio 3.1.1 Release. The actual UI and features may be different if you are using any other version of DevEco Studio.
>NOTE
>
>This document is based on DevEco Studio 3.1.1 Release. The actual UI and features may be different if you are using any other version of DevEco Studio.
To create an ArkTS widget in an existing project, perform the following steps:
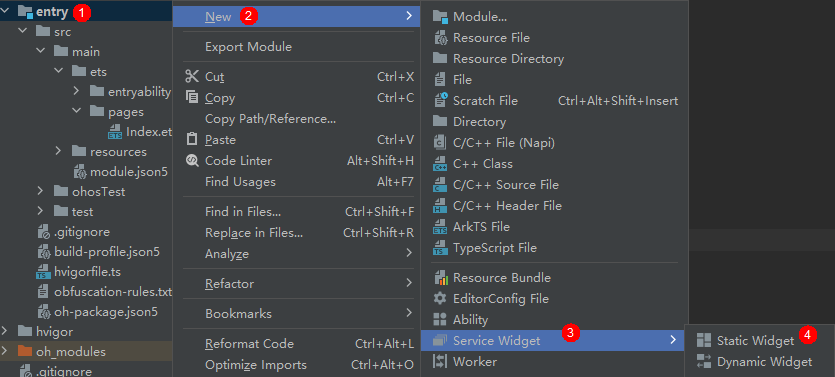
- Right-click a module folder and choose New > Service Widget.
 >NOTE
>
>In a project of API version 10 in the stage model, you can directly create a dynamic or static service widget from the Service Widget menu. After a service widget is created, you can change its type by setting isDynamic in the form_config.json configuration file. If isDynamic is left empty or set to true, the widget is a dynamic widget. If isDynamic is set to false, the widget is a static widget.
>NOTE
>
>In a project of API version 10 in the stage model, you can directly create a dynamic or static service widget from the Service Widget menu. After a service widget is created, you can change its type by setting isDynamic in the form_config.json configuration file. If isDynamic is left empty or set to true, the widget is a dynamic widget. If isDynamic is set to false, the widget is a static widget.
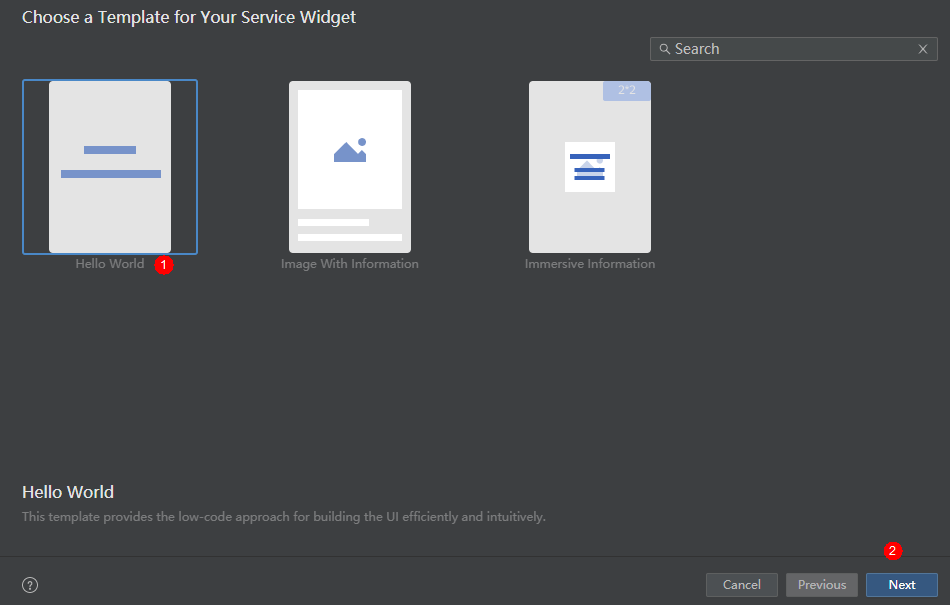
- Select a widget template based on the actual service scenario.

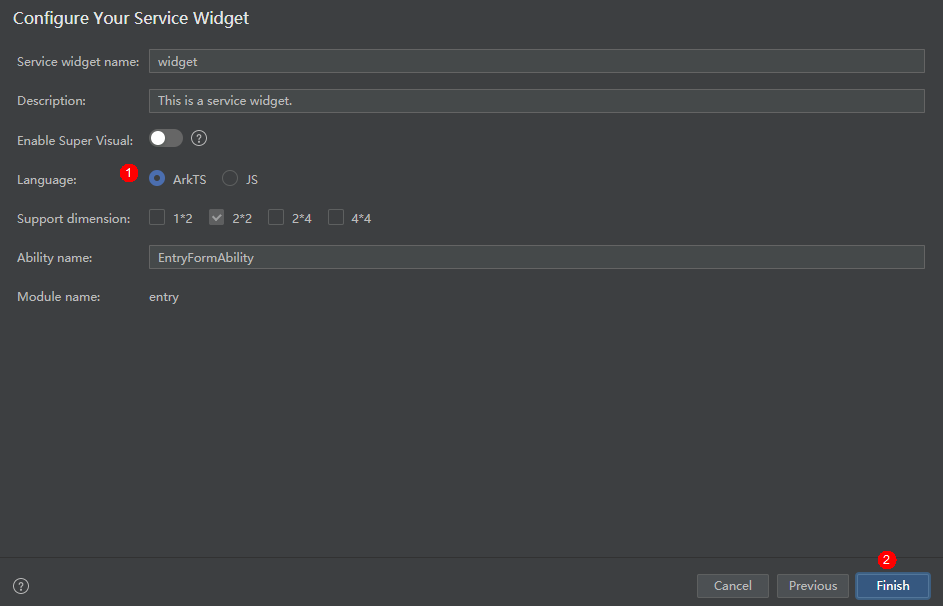
- Set Language to ArkTS and click Finish.

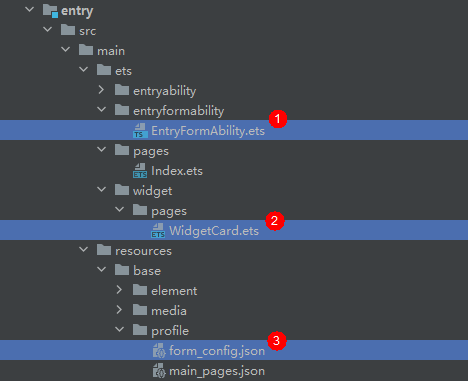
After an ArkTS widget is created, the following widget-related files are automatically added to the project directory: EntryFormAbility.ets (widget lifecycle management file), WidgetCard.ets (widget page file), and form_config.json (widget configuration file).

你可能感兴趣的鸿蒙文章
harmony 鸿蒙Using Explicit Want to Start an Application Component
harmony 鸿蒙Using Implicit Want to Open a Website
harmony 鸿蒙AbilityStage Component Container
harmony 鸿蒙Accessing a DataAbility
harmony 鸿蒙Accessing a DataShareExtensionAbility from the FA Model
harmony 鸿蒙AccessibilityExtensionAbility
harmony 鸿蒙Common action and entities Values
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦