harmony 鸿蒙Using Implicit Want to Open a Website
Using Implicit Want to Open a Website
This section uses the operation of using a browser to open a website as an example. It is assumed that one or more browser applications are installed on the device. To ensure that the browser application can work properly, configure the module.json5 file as follows:
{
"module": {
...
"abilities": [
{
...
"skills": [
{
"entities": [
"entity.system.home",
"entity.system.browsable"
...
],
"actions": [
"action.system.home",
"ohos.want.action.viewData"
...
],
"uris": [
{
"scheme": "https",
"host": "www.test.com",
"port": "8080",
// Prefix matching is used.
"pathStartWith": "query"
},
{
"scheme": "http",
...
}
...
]
}
]
}
]
}
}
In the initiator UIAbility, use implicit Want to start the browser application.
import common from '@ohos.app.ability.common';
import Want from '@ohos.app.ability.Want';
import { BusinessError } from '@ohos.base';
let context = getContext(this) as common.UIAbilityContext;
let wantInfo: Want = {
// Uncomment the line below if you want to implicitly query data only in the specific bundle.
// bundleName: 'com.example.myapplication',
'action': 'ohos.want.action.viewData',
// entities can be omitted.
'entities': ['entity.system.browsable'],
'uri': 'https://www.test.com:8080/query/student'
}
context.startAbility(wantInfo).then(() => {
// ...
}).catch((err: BusinessError) => {
// ...
})
The matching process is as follows:
- If action in the passed want parameter is specified and is included in actions under skills of the application component to match, the matching is successful.
- If entities in the passed want parameter is specified and is included in entities under skills of the application component to match, the matching is successful.
- If uri in the passed want parameter is included in uris under skills of the application component to match, which is concatenated into https://www.test.com:8080/query* (where * is a wildcard), the matching is successful.
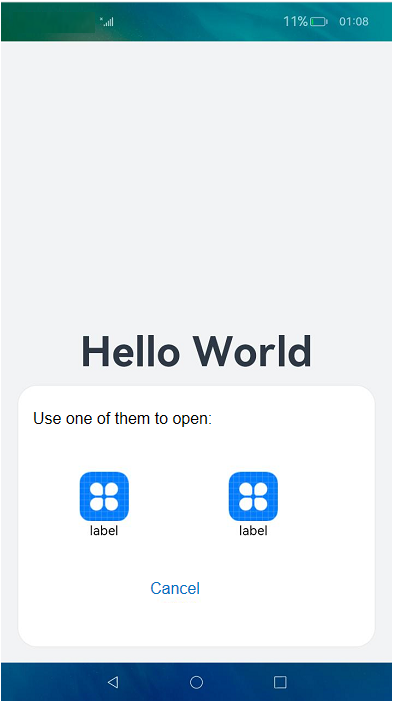
If there are multiple matching applications, the system displays a dialog box for you to select one of them. The following figure shows an example.

你可能感兴趣的鸿蒙文章
harmony 鸿蒙Using Explicit Want to Start an Application Component
harmony 鸿蒙AbilityStage Component Container
harmony 鸿蒙Accessing a DataAbility
harmony 鸿蒙Accessing a DataShareExtensionAbility from the FA Model
harmony 鸿蒙AccessibilityExtensionAbility
harmony 鸿蒙Common action and entities Values
harmony 鸿蒙API Switching Overview
harmony 鸿蒙Switching of app and deviceConfig
harmony 鸿蒙Application- or Component-Level Configuration (FA Model)
- 所属分类: 后端技术
- 本文标签: