harmony 鸿蒙Security Component Universal Attributes
Security Component Universal Attributes
Universal attributes of security components are basic attributes applicable to all security components.
NOTE
This component is supported since API version 10. Updates will be marked with a superscript to indicate their earliest API version.
Attributes
| Name | Type | Mandatory | Description |
|---|---|---|---|
| iconSize | Dimension | No | Icon size of the security component. Default value: 16vp |
| layoutDirection | SecurityComponentLayoutDirection | No | Direction of the icon and text on the security component. Default value: SecurityComponentLayoutDirection.HORIZONTAL |
| position | Position | No | Absolute position of the security component, that is, the offset of the component’s upper left corner relative to its parent container’s. Default value: { x: 0, y: 0 } |
| markAnchor | Position | No | Anchor of the security component for moving the component with its upper left corner as the reference point. Generally, this attribute is used together with the position and offset attributes. When used alone, it produces an effect similar to that produced by offset. Default value: { x: 0, y: 0 } |
| offset | Position | No | Relative position of the security component, that is, the offset of the component relative to itself. Default value: { x: 0, y: 0 } |
| fontSize | Dimension | No | Font size of the text on the security component. Default value: 16fp |
| fontStyle | FontStyle | No | Font style of the text on the security component. Default value: FontStyle.Normal |
| fontWeight | number |FontWeight |string | No | Font weight of the text on the security component. Default value: FontWeight.Medium |
| fontFamily | string |Resource | No | Font family of the text on the security component. Default font: ‘HarmonyOS Sans’ |
| fontColor | ResourceColor | No | Font color of the text on the security component. Default value: ‘#ffffffff’ |
| iconColor | ResourceColor | No | Color of the icon on the security component. Default value: ‘#ffffffff’ |
| backgroundColor | ResourceColor | No | Background color of the security component. Default value: #007dff |
| borderStyle | BorderStyle | No | Border style of the security component. By default, the border style is not set. |
| borderWidth | Dimension | No | Border width of the security component. By default, the border width is not set. |
| borderColor | ResourceColor | No | Border color of the security component. By default, the border color is not set. |
| borderRadius | Dimension | No | Radius of the rounded border corners of the security component. |
| padding | Padding |Dimension | No | Padding of the security component. Default value: 12 vp for the top and bottom paddings and 24 vp for the left and right paddings |
| textIconSpace | Dimension | No | Space between the icon and text on the security component. Default value: 4vp |
SecurityComponentLayoutDirection
| Name | Description |
|---|---|
| HORIZONTAL | The icon and text on security component are horizontally arranged. |
| VERTICAL | The icon and text on security component are vertically arranged. |
Example
// xxx.ets
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
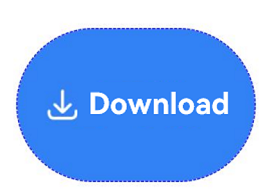
// Generate a save button and set its security component attributes.
SaveButton()
.fontSize(35)
.fontColor(Color.White)
.iconSize(30)
.layoutDirection(SecurityComponentLayoutDirection.HORIZONTAL)
.borderWidth(1)
.borderStyle(BorderStyle.Dashed)
.borderColor(Color.Blue)
.borderRadius(20)
.fontWeight(100)
.iconColor(Color.White)
.padding({left:50, top:50, bottom:50, right:50})
.textIconSpace(20)
.backgroundColor(0x3282f6)
}.width('100%')
}.height('100%')
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签: