harmony 鸿蒙RichText
RichText
The <RichText> component parses and displays HTML text.
NOTE
- This component is supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
- This component is not able to auto-adapt its width and height to the content. Therefore, you must set the layout when using this component.
Child Components
Not supported
APIs
RichText(content:string)
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| content | string | Yes | String in HTML format. |
Events
| Name | Description |
|---|---|
| onStart(callback: () => void) | Triggered when web page loading starts. |
| onComplete(callback: () => void) | Triggered when web page loading is completed. |
Attributes
Among the universal attributes, only the width, height, size, and layoutWeight attributes are supported.
Supported Tags
| Name | Description | Example |
|---|---|---|
| <h1>–<h6> | Defines six levels of headings in the HTML document. <h1> defines the most important heading, and <h6> defines the least important heading. | <h1>This is an H1 heading</h1> <h2>This is an H2 heading</h2> |
| <p></p> | Defines a paragraph. | <p>This is a paragraph</p> |
| <br/> | Inserts a newline character. | <p>This is a paragraph<br/>This is a new paragraph</p> |
| <font/> | Defines the font style for the text contained within it, including the font face, size, and color. In the tag, the font size can be set only to a number ranging from 1 to 7, with the default value being 3. This tag is deprecated in HTML 4.01 and not supported in XHTML1.0 Strict DTD. Use the CSS font properties to style text instead. CSS syntax: <p style=“font-size: 35px; font-family: verdana; color: rgb(24,78,228)”> | <font size=“3” face=“arial” color=“red”>This is in red</font> |
| <hr/> | Defines a thematic break (such as a shift of topic) on an HTML page and creates a horizontal line. | <p>This is text</p><hr/><p>This is text</p> |
| <image></image> | Defines an image. | <image src=“resource://rawfile/icon.png”></image> |
| <div></div> | Defines a generic container that is generally used to group block-level elements. It allows you to apply CSS styles to multiple elements at the same time. | <div style=‘color:#0000FF’><h3>This is the heading in a div element</h3></div> |
| <i></i> | Displays text in italic style. | <i>This is in italic style</i> |
| <u></u> | Defines text that should be styled differently or have a non-textual annotation, such as misspelt words or a proper name in Chinese text. It is recommended that you avoid using the <u> tag where it could be confused with a hyperlink. | <p><u>This is an underlined paragraph</u></p> |
| <style></style> | Used to embed CSS within an HTML document. | <style>h1{color:red;}p{color:blue;}</style> |
| style | Defines the inline style of an element and is placed inside the tag. Use quotation marks (‘) to separate the styling text and use semicolons (;) to separate styles, for example, style=‘width: 500px;height: 500px;border: 1px solid;margin: 0 auto;’. | <h1 style=‘color:blue;text-align:center’>This is a heading</h1><p style=‘color:green’>This is text</p> |
| <script></script> | Embeds or references a client-side script, such as JavaScript. | <script>document.write(“Hello World!”)</script> |
Precautions
The underlying layer of the <RichText> component uses the <Web> component to provide basic capabilities, including but not limited to HTML page parsing and rendering. However, the <Web> component is resources consuming. In scenarios where the <RichText> component is repeatedly used, for example, when it is repeatedly used in a list, frame freezing or slow response may occur.
The <RichText> component complies with the constraints of the <Web> component. A typical scenario is as follows:
The default viewport size of a mobile device is 980 px. This default value ensures that most web pages can be browsed properly on the mobile device. If the width of the <RichText> component is less than this value, the HTML content specified by content may generate a scrollable page that is wrapped by the <RichText> component. If you want to replace the default value, add the following tags to content:
<meta name="viewport" content="width=device-width">
Example
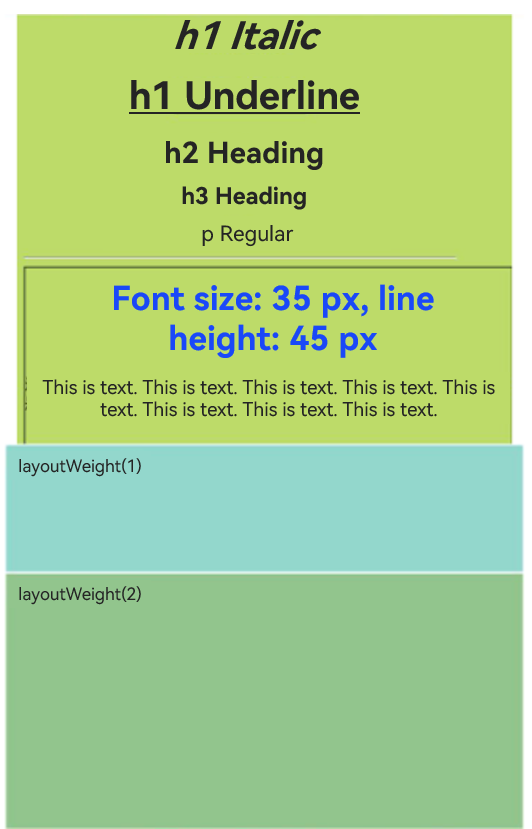
You can preview how this component looks on a real device. The preview is not yet available in the DevEco Studio Previewer.
// xxx.ets
@Entry
@Component
struct RichTextExample {
@State data: string = '<h1 style="text-align: center;">h1 heading</h1>' +
'<h1 style="text-align: center;"><i>h1 italic</i></h1>' +
'<h1 style="text-align: center;"><u>h1 underlined</u></h1>' +
'<h2 style="text-align: center;">h2 heading</h2>' +
'<h3 style="text-align: center;">h3 heading</h3>' +
'<p style="text-align: center;">Regular paragraph</p><hr/>' +
'<div style="width: 500px;height: 500px;border: 1px solid;margin: 0 auto;">' +
'<p style="font-size: 35px;text-align: center;font-weight: bold; color: rgb(24,78,228)">Font size: 35px; line height: 45px</p>' +
'<p style="background-color: #e5e5e5;line-height: 45px;font-size: 35px;text-indent: 2em;">' +
'<p>This is text. This is text. This is text. This is text. This is text. This is text. This is text. This is text. This is text.</p>';
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center,
justifyContent: FlexAlign.Center }) {
RichText(this.data)
.onStart(() => {
console.info('RichText onStart');
})
.onComplete(() => {
console.info('RichText onComplete');
})
.width(500)
.height(500)
.backgroundColor(0XBDDB69)
RichText('layoutWeight(1)')
.onStart(() => {
console.info('RichText onStart');
})
.onComplete(() => {
console.info('RichText onComplete');
})
.size({ width: '100%', height: 110 })
.backgroundColor(0X92D6CC)
.layoutWeight(1)
RichText('layoutWeight(2)')
.onStart(() => {
console.info('RichText onStart');
})
.onComplete(() => {
console.info('RichText onComplete');
})
.size({ width: '100%', height: 110 })
.backgroundColor(0X92C48D)
.layoutWeight(2)
}
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
- 所属分类: 后端技术
- 本文标签: