harmony 鸿蒙Line
Line
The <Line> component is used to draw a straight line.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
Not supported
APIs
Line(value?: {width?: string|number, height?: string|number})
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| width | string |number | No | 0 | Width. NOTE An invalid value is handled as the default value. |
| height | string |number | No | 0 | Height. NOTE An invalid value is handled as the default value. |
Attributes
In addition to the universal attributes, the following attributes are supported.
| Name | Type | Default Value | Description |
|---|---|---|---|
| startPoint | Array<Length> | [0, 0] | Coordinates (relative coordinates) of the start point of the line, in vp. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| endPoint | Array<Length> | [0, 0] | Coordinates (relative coordinates) of the end point of the line, in vp. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| fill | ResourceColor | Color.Black | Color of the fill area. Since API version 9, this API is supported in ArkTS widgets. NOTE This attribute does not take effect because the <Line> component cannot be used to draw a closed shape. |
| fillOpacity | number |string |Resource | 1 | Opacity of the fill area. Since API version 9, this API is supported in ArkTS widgets. NOTE This attribute does not take effect because the <Line> component cannot be used to draw a closed shape. |
| stroke | ResourceColor | - | Stroke color. If this attribute is not set, the component does not have any stroke. Since API version 9, this API is supported in ArkTS widgets. NOTE If the value is invalid, no stroke will be drawn. |
| strokeDashArray | Array<Length> | [] | Stroke dashes. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| strokeDashOffset | number |string | 0 | Offset of the start point for drawing the stroke. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| strokeLineCap | LineCapStyle | LineCapStyle.Butt | Cap style of the stroke. Since API version 9, this API is supported in ArkTS widgets. |
| strokeLineJoin | LineJoinStyle | LineJoinStyle.Miter | Join style of the stroke. Since API version 9, this API is supported in ArkTS widgets. NOTE This attribute does not work for the <Line> component, which does not have corners. |
| strokeMiterLimit | number |string | 4 | Limit value when the sharp angle is drawn as a miter. Since API version 9, this API is supported in ArkTS widgets. NOTE This attribute does not take effect because the <Line> component cannot be used to draw a shape with a sharp angle. |
| strokeOpacity | number |string |Resource | 1 | Stroke opacity. Since API version 9, this API is supported in ArkTS widgets. NOTE The value range is [0.0, 1.0]. A value less than 0.0 evaluates to the value 0.0. A value greater than 1.0 evaluates to the value 1.0. Any other value evaluates to the value 1.0. |
| strokeWidth | Length | 1 | Stroke width. Since API version 9, this API is supported in ArkTS widgets. NOTE The value cannot be a percentage. An invalid value is handled as the default value. |
| antiAlias | boolean | true | Whether anti-aliasing is enabled. Since API version 9, this API is supported in ArkTS widgets. |
Example
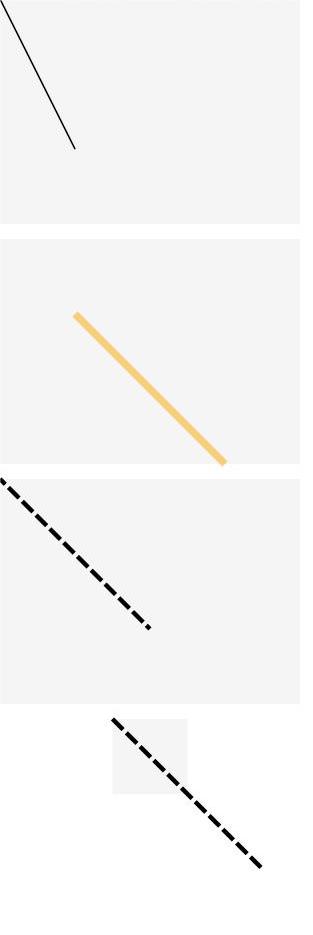
Example 1
// xxx.ets
@Entry
@Component
struct LineExample {
build() {
Column({ space: 10 }) {
// The coordinates of the start and end points of the line are determined relative to the coordinates of the drawing area of the <Line> component.
Line()
.width(200)
.height(150)
.startPoint([0, 0])
.endPoint([50, 100])
.stroke(Color.Black)
.backgroundColor('#F5F5F5')
Line()
.width(200)
.height(150)
.startPoint([50, 50])
.endPoint([150, 150])
.strokeWidth(5)
.stroke(Color.Orange)
.strokeOpacity(0.5)
.backgroundColor('#F5F5F5')
// strokeDashOffset is used to define the offset when the associated strokeDashArray array is rendered.
Line()
.width(200)
.height(150)
.startPoint([0, 0])
.endPoint([100, 100])
.stroke(Color.Black)
.strokeWidth(3)
.strokeDashArray([10, 3])
.strokeDashOffset(5)
.backgroundColor('#F5F5F5')
// If the coordinates of a point are beyond the width and height range of the <Line> component, the line will exceed the drawing area.
Line()
.width(50)
.height(50)
.startPoint([0, 0])
.endPoint([100, 100])
.stroke(Color.Black)
.strokeWidth(3)
.strokeDashArray([10, 3])
.backgroundColor('#F5F5F5')
}
}
}

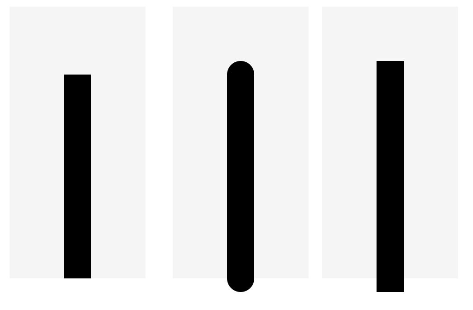
Example 2
// xxx.ets
@Entry
@Component
struct LineExample1 {
build() {
Row({ space: 10 }) {
// Set LineCapStyle to Butt.
Line()
.width(100)
.height(200)
.startPoint([50, 50])
.endPoint([50, 200])
.stroke(Color.Black)
.strokeWidth(20)
.strokeLineCap(LineCapStyle.Butt)
.backgroundColor('#F5F5F5').margin(10)
// Set LineCapStyle to Round.
Line()
.width(100)
.height(200)
.startPoint([50, 50])
.endPoint([50, 200])
.stroke(Color.Black)
.strokeWidth(20)
.strokeLineCap(LineCapStyle.Round)
.backgroundColor('#F5F5F5')
// Set LineCapStyle to Square.
Line()
.width(100)
.height(200)
.startPoint([50, 50])
.endPoint([50, 200])
.stroke(Color.Black)
.strokeWidth(20)
.strokeLineCap(LineCapStyle.Square)
.backgroundColor('#F5F5F5')
}
}
}

Example 3
// xxx.ets
@Entry
@Component
struct LineExample {
build() {
Column() {
Line()
.width(300)
.height(30)
.startPoint([50, 30])
.endPoint([300, 30])
.stroke(Color.Black)
.strokeWidth(10)
// Set the interval for strokeDashArray to 50.
Line()
.width(300)
.height(30)
.startPoint([50, 20])
.endPoint([300, 20])
.stroke(Color.Black)
.strokeWidth(10)
.strokeDashArray([50])
// Set the interval for strokeDashArray to 50, 10.
Line()
.width(300)
.height(30)
.startPoint([50, 20])
.endPoint([300, 20])
.stroke(Color.Black)
.strokeWidth(10)
.strokeDashArray([50, 10])
// Set the interval for strokeDashArray to 50, 10, 20.
Line()
.width(300)
.height(30)
.startPoint([50, 20])
.endPoint([300, 20])
.stroke(Color.Black)
.strokeWidth(10)
.strokeDashArray([50, 10, 20])
// Set the interval for strokeDashArray to 50, 10, 20, 30.
Line()
.width(300)
.height(30)
.startPoint([50, 20])
.endPoint([300, 20])
.stroke(Color.Black)
.strokeWidth(10)
.strokeDashArray([50, 10, 20, 30])
}
}
}
你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签: