harmony 鸿蒙Modal Transition
Modal Transition
You can bind a full-screen modal to a component through the bindContentCover attribute. Better yet, with the ModalTransition parameter, you can apply a transition effect for when the component is inserted or deleted.
NOTE
The APIs of this module are supported since API version 10. Updates will be marked with a superscript to indicate their earliest API version.
Switching between landscape and portrait modes is not supported.
Route hopping is not supported.
Attributes
| Name | Parameter | Description |
|---|---|---|
| bindContentCover | isShow: boolean, builder: CustomBuilder, options?: ContentCoverOptions |
Binds a modal to the component, which can be displayed when the component is touched. The content of the modal is customizable. The transition type can be set to none, slide-up and slide-down animation, and opacity gradient animation. isShow: whether to display the modal. Since API version 10, this parameter supports two-way binding through $$. builder: content of the modal. options: optional attributes of the modal. |
ContentCoverOptions
| Name | Type | Mandatory | Description |
|---|---|---|---|
| modalTransition | ModalTransition | No | Transition mode of the modal. |
| backgroundColor | ResourceColor | No | Background color of the modal. |
| onAppear | () => void | No | Callback invoked when the modal appears. |
| onDisappear | () => void | No | Callback invoked when the modal disappears. |
Example
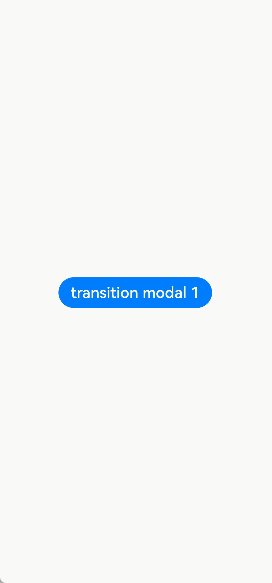
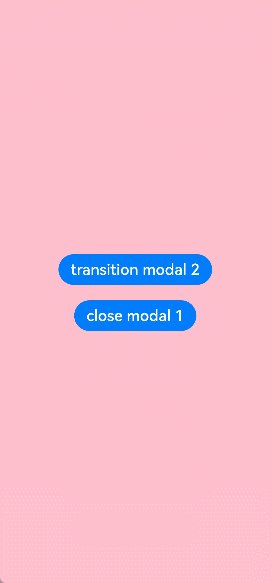
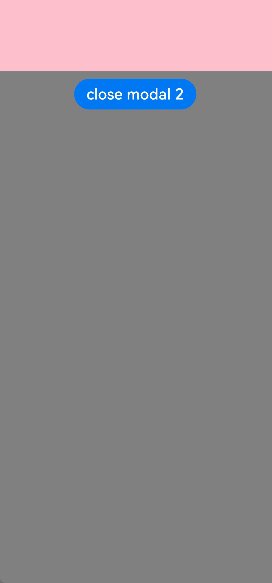
Example 1
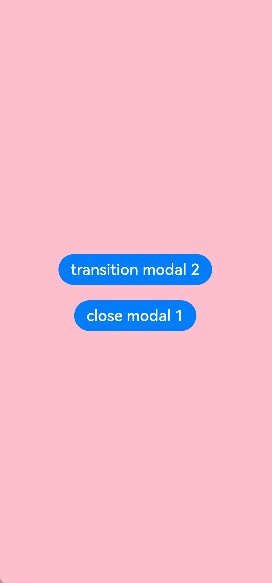
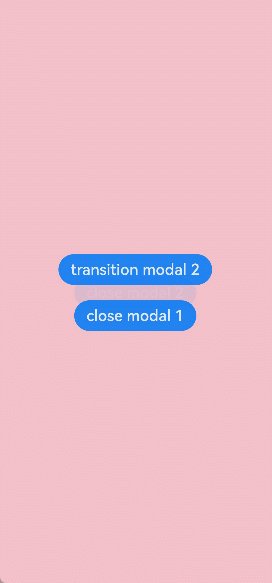
This example applies a custom animation to two modals whose transition type is none.
// xxx.ets
@Entry
@Component
struct ModalTransitionExample {
@State isShow:boolean = false
@State isShow2:boolean = false
@Builder myBuilder2() {
Column() {
Button("close modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
}
@Builder myBuilder() {
Column() {
Button("transition modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
}).bindContentCover(this.isShow2, this.myBuilder2(), {modalTransition: ModalTransition.NONE, backgroundColor: Color.Orange, onAppear: () => {console.log("BindContentCover onAppear.")}, onDisappear: () => {console.log("BindContentCover onDisappear.")}})
Button("close modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
build() {
Column() {
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(this.isShow, this.myBuilder(), {modalTransition: ModalTransition.NONE, backgroundColor: Color.Pink, onAppear: () => {console.log("BindContentCover onAppear.")}, onDisappear: () => {console.log("BindContentCover onDisappear.")}})
}
.justifyContent(FlexAlign.Center)
.backgroundColor("#ff49c8ab")
.width('100%')
.height('100%')
}
}

Example 2
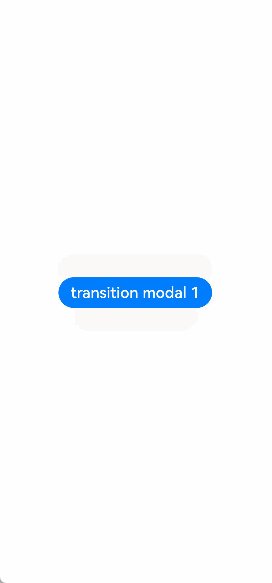
This example applies a custom animation to two modals whose transition type is none.
// xxx.ets
import curves from '@ohos.curves';
@Entry
@Component
struct ModalTransitionExample {
@State @Watch("isShow1Change") isShow:boolean = false
@State @Watch("isShow2Change") isShow2:boolean = false
@State isScale1:number = 1;
@State isScale2:number = 1;
@State flag: boolean = true
@State show: string = 'show'
isShow1Change() {
this.isShow ? this.isScale1 = 0.95 : this.isScale1 = 1
}
isShow2Change() {
this.isShow2 ? this.isScale2 = 0.95 : this.isScale2 = 1
}
@Builder myBuilder2() {
Column() {
Button("close modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
}
@Builder myBuilder() {
Column() {
Button("transition modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
}).bindContentCover(this.isShow2, this.myBuilder2(), {modalTransition: ModalTransition.NONE, backgroundColor: Color.Orange, onAppear: () => {console.log("BindContentCover onAppear.")}, onDisappear: () => {console.log("BindContentCover onDisappear.")}})
Button("close modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.scale({x: this.isScale2, y: this.isScale2})
.animation({curve:curves.springMotion()})
}
build() {
Column() {
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(this.isShow, this.myBuilder(), {modalTransition: ModalTransition.NONE, backgroundColor: Color.Pink, onAppear: () => {console.log("BindContentCover onAppear.")}, onDisappear: () => {console.log("BindContentCover onDisappear.")}})
}
.justifyContent(FlexAlign.Center)
.backgroundColor("#ff49c8ab")
.width('100%')
.height('100%')
.scale({ x: this.isScale1, y: this.isScale1 })
.animation({ curve: curves.springMotion() })
}
}

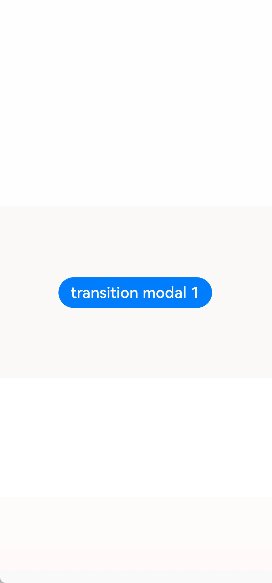
Example 3
This example shows two modals whose transition type is slide-up and slide-down animation.
// xxx.ets
@Entry
@Component
struct ModalTransitionExample {
@State isShow:boolean = false
@State isShow2:boolean = false
@Builder myBuilder2() {
Column() {
Button("close modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
}
@Builder myBuilder() {
Column() {
Button("transition modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
}).bindContentCover(this.isShow2, this.myBuilder2(), {modalTransition: ModalTransition.DEFAULT, backgroundColor: Color.Gray, onAppear: () => {console.log("BindContentCover onAppear.")}, onDisappear: () => {console.log("BindContentCover onDisappear.")}})
Button("close modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
build() {
Column() {
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(this.isShow, this.myBuilder(), {modalTransition: ModalTransition.DEFAULT, backgroundColor: Color.Pink, onAppear: () => {console.log("BindContentCover onAppear.")}, onDisappear: () => {console.log("BindContentCover onDisappear.")}})
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.White)
.width('100%')
.height('100%')
}
}

Example 4
This example shows two modals whose transition type is opacity gradient animation.
// xxx.ets
@Entry
@Component
struct ModalTransitionExample {
@State isShow:boolean = false
@State isShow2:boolean = false
@Builder myBuilder2() {
Column() {
Button("close modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
@Builder myBuilder() {
Column() {
Button("transition modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
}).bindContentCover(this.isShow2, this.myBuilder2(), {modalTransition: ModalTransition.ALPHA, backgroundColor: Color.Gray, onAppear: () => {console.log("BindContentCover onAppear.")}, onDisappear: () => {console.log("BindContentCover onDisappear.")}})
Button("close modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
build() {
Column() {
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(this.isShow, this.myBuilder(), {modalTransition: ModalTransition.ALPHA, backgroundColor: Color.Pink, onAppear: () => {console.log("BindContentCover onAppear.")}, onDisappear: () => {console.log("BindContentCover onDisappear.")}})
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.White)
.width('100%')
.height('100%')
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
- 所属分类: 后端技术
- 本文标签: