harmony 鸿蒙Using Animations in the Widget
Using Animations in the Widget
To make your ArkTS widget more engaging, you can apply animations to it, including explicit animation, property animation, and component transition. Just note the following restrictions when using the animations in ArkTS widgets.
Table 1 Restrictions on animation parameters
| Name | Description | Description |
|---|---|---|
| duration | Animation playback duration | The maximum value is 1 second. If a larger value is set, the animation is still played for 1 second. |
| tempo | Animation playback speed. | Do not set this parameter in the widget. Use the default value 1. |
| delay | Animation delay duration. | Do not set this parameter in the widget. Use the default value 0. |
| iterations | Number of times that the animation is played. | Do not set this parameter in the widget. Use the default value 1. |
NOTE
Static widgets do not support animations.
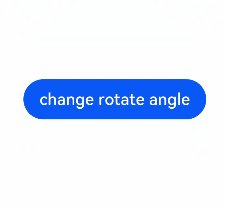
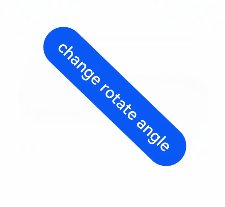
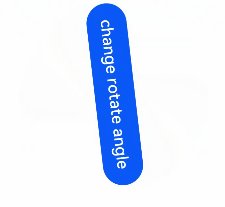
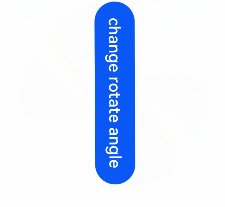
The following sample code implements the animation effect of button rotation.

@Entry
@Component
struct AnimationCard {
@State rotateAngle: number = 0;
build() {
Row() {
Button('change rotate angle')
.height('20%')
.width('90%')
.margin('5%')
.onClick(() => {
this.rotateAngle = (this.rotateAngle === 0 ? 90 : 0);
})
.rotate({ angle: this.rotateAngle })
.animation({
curve: Curve.EaseOut,
playMode: PlayMode.Normal,
})
}.height('100%').alignItems(VerticalAlign.Center)
}
}
你可能感兴趣的鸿蒙文章
harmony 鸿蒙Using Explicit Want to Start an Application Component
harmony 鸿蒙Using Implicit Want to Open a Website
harmony 鸿蒙AbilityStage Component Container
harmony 鸿蒙Accessing a DataAbility
harmony 鸿蒙Accessing a DataShareExtensionAbility from the FA Model
harmony 鸿蒙AccessibilityExtensionAbility
harmony 鸿蒙Common action and entities Values
0
赞
- 所属分类: 后端技术
- 本文标签: