harmony 鸿蒙Polygon
Polygon
The <Polygon> component is used to draw a polygon.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
Not supported
APIs
Polygon(value?: {width?: string|number, height?: string|number})
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| width | string |number | No | 0 | Width. NOTE An invalid value is handled as the default value. |
| height | string |number | No | 0 | Height. NOTE An invalid value is handled as the default value. |
Attributes
In addition to the universal attributes, the following attributes are supported.
| Name | Type | Default Value | Description |
|---|---|---|---|
| points | Array<Point> | [] | Vertex coordinates of the polygon. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| fill | ResourceColor | Color.Black | Color of the fill area. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| fillOpacity | number |string |Resource | 1 | Opacity of the fill area. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| stroke | ResourceColor | - | Stroke color. If this attribute is not set, the component does not have any stroke. Since API version 9, this API is supported in ArkTS widgets. NOTE If the value is invalid, no stroke will be drawn. |
| strokeDashArray | Array<Length> | [] | Stroke dashes. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| strokeDashOffset | number |string | 0 | Offset of the start point for drawing the stroke. Since API version 9, this API is supported in ArkTS widgets. NOTE An invalid value is handled as the default value. |
| strokeLineCap | LineCapStyle | LineCapStyle.Butt | Cap style of the stroke. Since API version 9, this API is supported in ArkTS widgets. |
| strokeLineJoin | LineJoinStyle | LineJoinStyle.Miter | Join style of the stroke. Since API version 9, this API is supported in ArkTS widgets. |
| strokeMiterLimit | number |string | 4 | Limit on the ratio of the miter length to the value of strokeWidth used to draw a miter join. The miter length indicates the distance from the outer tip to the inner corner of the miter. NOTE This attribute works only when strokeLineJoin is set to LineJoinStyle.Miter. The value must be greater than or equal to 1.0. If the value is in the [0, 1) range, the value 1.0 will be used. In other cases, the default value will be used. Since API version 9, this API is supported in ArkTS widgets. |
| strokeOpacity | number |string |Resource | 1 | Stroke opacity. NOTE The value range is [0.0, 1.0]. A value less than 0.0 evaluates to the value 0.0. A value greater than 1.0 evaluates to the value 1.0. Any other value evaluates to the value 1.0. Since API version 9, this API is supported in ArkTS widgets. |
| strokeWidth | Length | 1 | Stroke width. Since API version 9, this API is supported in ArkTS widgets. NOTE The value cannot be a percentage. An invalid value is handled as the default value. |
| antiAlias | boolean | true | Whether anti-aliasing is enabled. Since API version 9, this API is supported in ArkTS widgets. |
Point
Describes the coordinates of a point.
Since API version 9, this API is supported in ArkTS widgets.
| Name | Type | Description |
|---|---|---|
| Point | [number, number] | Coordinates of a point. The first parameter is the x-coordinate, and the second parameter is the y-coordinate (relative coordinate). |
Example
// xxx.ets
@Entry
@Component
struct PolygonExample {
build() {
Column({ space: 10 }) {
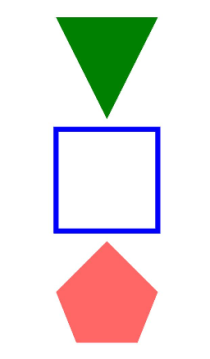
// Draw a triangle in a 100 x 100 rectangle. The start point is (0, 0), the end point is (100, 0), and the passing point is (50, 100).
Polygon({ width: 100, height: 100 })
.points([[0, 0], [50, 100], [100, 0]])
.fill(Color.Green)
// Draw a quadrilateral in a 100 x 100 rectangle. The start point is (0, 0), the end point is (100, 0), and the passing points are (0, 100) and (100, 100).
Polygon().width(100).height(100)
.points([[0, 0], [0, 100], [100, 100], [100, 0]])
.fillOpacity(0)
.strokeWidth(5)
.stroke(Color.Blue)
// Draw a pentagon in a 100 x 100 rectangle. The start point is (50, 0), the end point is (100, 50), and the passing points are (0, 50), (20, 100), and (80, 100).
Polygon().width(100).height(100)
.points([[50, 0], [0, 50], [20, 100], [80, 100], [100, 50]])
.fill(Color.Red)
.fillOpacity(0.6)
}.width('100%').margin({ top: 10 })
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦