harmony 鸿蒙Key Event
Key Event
A key event is triggered when a focusable component, such as <Button>, interacts with a keyboard, remote control, or any other input device with keys. To use a key event for components that are not focusable by default, such as <Text> and <Image>, first set their focusable attribute to true.
NOTE
The APIs of this module are supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Events
| Name | Bubbling Supported | Description |
|---|---|---|
| onKeyEvent(event: (event?: KeyEvent) => void) | Yes | Triggered when a key event occurs. For details about event, see KeyEvent. |
KeyEvent
| Name | Type | Description |
|---|---|---|
| type | KeyType | Key type. |
| keyCode | number | Key code. |
| keyText | string | Key value. |
| keySource | KeySource | Type of the input device that triggers the key event. |
| deviceId | number | ID of the input device that triggers the key event. |
| metaKey | number | State of the metakey (that is, the WIN key on the Windows keyboard or the Command key on the Mac keyboard) when the key is pressed. The value 1 indicates the pressed state, and 0 indicates the unpressed state. |
| timestamp | number | Timestamp when the key is pressed. |
| stopPropagation | () => void | Stops the event from bubbling upwards or downwards. |
| intentionCode10+ | IntentionCode | Intention corresponding to the key. |
Example
// xxx.ets
@Entry
@Component
struct KeyEventExample {
@State text: string = ''
@State eventType: string = ''
build() {
Column() {
Button('KeyEvent')
.onKeyEvent((event?: KeyEvent) => {
if(event){
if (event.type === KeyType.Down) {
this.eventType = 'Down'
}
if (event.type === KeyType.Up) {
this.eventType = 'Up'
}
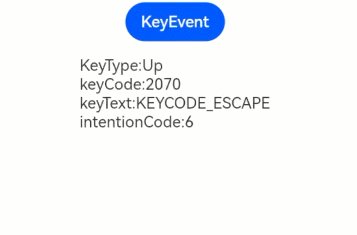
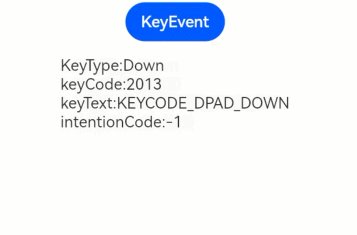
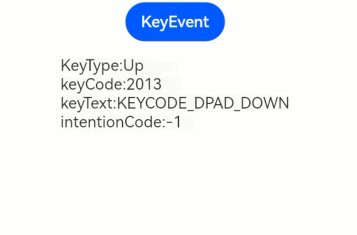
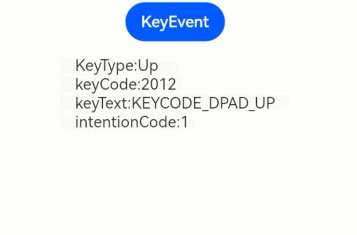
this.text = 'KeyType:' + this.eventType + '\nkeyCode:' + event.keyCode + '\nkeyText:' + event.keyText + '\nintentionCode:' + event.intentionCode
}
})
Text(this.text).padding(15)
}.height(300).width('100%').padding(35)
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦