harmony 鸿蒙QRCode
QRCode
The <QRCode> component is used to display a QR code.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
The pixel count of the <QRCode> component is subject to the content. If the component size is not large enough, the content may fail to be displayed. In this case, you need to resize the component.
Child Components
Not supported
APIs
QRCode(value: string)
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| value | string | Yes | Content of the QR code. A maximum of 256 characters are supported. If this limit is exceeded, the first 256 characters are used. NOTE The string cannot be null, undefined, or empty. |
Attributes
In addition to the universal attributes, the following attributes are supported.
| Name | Type | Description |
|---|---|---|
| color | ResourceColor | Color of the QR code. Default value: Color.Black Since API version 9, this API is supported in ArkTS widgets. Since API version 11, the default value is changed to ’#ff182431’. |
| backgroundColor | ResourceColor | Background color of the QR code. Default value: Color.White Since API version 9, this API is supported in ArkTS widgets. Since API version 11, the default value is changed to ’#ffffffff’. |
| contentOpacity11+ | number |Resource | Opacity of the QR code content. The minimum value is 0, and the maximum value is 1. Default value: 1 |
Events
Among the universal events, the click event, touch event, and show/hide event are supported.
Example
// xxx.ets
@Entry
@Component
struct QRCodeExample {
private value: string = 'hello world'
build() {
Column({ space: 5 }) {
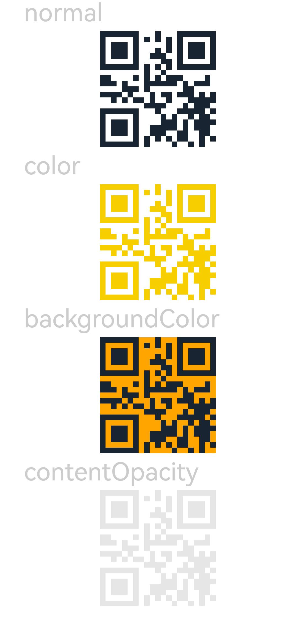
Text('normal').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)
QRCode(this.value).width(140).height(140)
// Set the color for the QR code.
Text('color').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)
QRCode(this.value).color(0xF7CE00).width(140).height(140)
// Set the background color for the QR code.
Text('backgroundColor').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)
QRCode(this.value).width(140).height(140).backgroundColor(Color.Orange)
// Set the opacity of QR code content.
Text('contentOpacity').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)
QRCode(this.value).width(140).height(140).color(Color.Black).contentOpacity(0.1)
}.width('100%').margin({ top: 5 })
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签: