harmony 鸿蒙Universal Styles
Universal Styles
NOTE
Universal styles are supported since API version 4. Updates will be marked with a superscript to indicate their earliest API version.
You can set universal styles for components in the style attribute or .css files.
| Name | Type | Default Value | Description |
|---|---|---|---|
| width | <length> |<percentage> | - | Component width. If this attribute is not set, the width required for the element content is used. |
| height | <length> |<percentage> | - | Component height. If this attribute is not set, the height required for the element content is used. |
| min-width5+ | <length> |<percentage>6+ | 0 | Minimum component width. |
| min-height5+ | <length> |<percentage>6+ | 0 | Minimum component height. |
| max-width5+ | <length> |<percentage>6+ | - | Maximum component width, which has no restriction by default. |
| max-height5+ | <length> |<percentage>6+ | - | Maximum component height, which has no restriction by default. |
| padding | <length> |<percentage>5+ | 0 | Shorthand attribute to set the padding for all sides in a declaration. The attribute can have one to four values: - If you set only one value, it specifies the padding for all the four sides. - If you set two values, the first value specifies the top and bottom padding, and the second value specifies the left and right padding. - If you set three values, the first value specifies the top padding, the second value specifies the left and right padding, and the third value specifies the bottom padding. - If you set four values, they respectively specify the padding for top, right, bottom, and left sides (in clockwise order). |
| padding-[left|top|right|bottom] | <length> |<percentage>5+ | 0 | Left, top, right, and bottom padding. |
| padding-[start|end] | <length> |<percentage>5+ | 0 | Start and end padding. |
| margin | <length> |<percentage>5+ | 0 | Shorthand attribute to set the margin for all sides in a declaration. The attribute can have one to four values: - If you set only one value, it specifies the margin for all the four sides. - If you set two values, the first value specifies the top and bottom margins, and the second value specifies the left and right margins. - If you set three values, the first value specifies the top margin, the second value specifies the left and right margins, and the third value specifies the bottom margin. - If you set four values, they respectively specify the margin for top, right, bottom, and left sides (in clockwise order). |
| margin-[left|top|right|bottom] | <length> |<percentage>5+ | 0 | Left, top, right, and bottom margins. |
| margin-[start|end] | <length> |<percentage>5+ | 0 | Start and end margins. |
| border | - | 0 | Shorthand attribute to set all borders. Set border-width, border-style, and border-color in sequence. Default values are used for attributes that are not set. |
| border-style | string | solid | Shorthand attribute to set the style for all borders. Available values are as follows: - dotted: dotted border. The radius of a dot is half of border-width. - dashed: dashed border. - solid: solid border. |
| border-[left|top|right|bottom]-style | string | solid | Styles of the left, top, right, and bottom borders. The available values are dotted, dashed, and solid. |
| border-[left|top|right|bottom] | - | - | Shorthand attribute to set the borders for every side respectively. Set border-width, border-style, and border-color in sequence. Default values are used for attributes that are not set. |
| border-width | <length> | 0 | Shorthand attribute to set the width for all borders, or separately set the width for each border. |
| border-[left|top|right|bottom]-width | <length> | 0 | Attribute to set widths of left, top, right, and bottom borders. |
| border-color | <color> | black | Shorthand attribute to set the color for all borders, or separately set the color for each border. |
| border-[left|top|right|bottom]-color | <color> | black | Attribute to set colors for left, top, right, and bottom borders. |
| border-radius | <length> | - | Attribute to set the radius for round borders of an element. This attribute cannot be used to set the width, color, or style of a specific border. To set the width or color, you need to set border-width, border-color, or border-style for all the borders at the same time. In the four-value syntax, the values apply to lower-left corner, lower-right corner, upper-left corner, and upper-right corner, respectively. |
| border-[top|bottom]-[left|right]-radius | <length> | - | Attribute to respectively set the radii of upper-left, upper-right, lower-right, and lower-left rounded corners |
| background | <linear-gradient> | - | Background. This attribute supports gradient styles only and is not compatible with background-color or background-image. |
| background-color | <color> | - | Background color. |
| background-image | string | - | Background image. Both online and local image resources are supported. Currently, this attribute is not compatible with background-color or background. Example: - background-image: url(“/common/background.png”) The SVG format is not supported. |
| background-size | - string - <length> <length> - <percentage> <percentage> |
auto | Background image size. - The available values of the string type are as follows: - contain: extends the image to the maximum size so that its height and width are fully applicable to the content area. - cover: extends the background image to a large enough size so that it completely covers the background area. Some parts of the image may not be displayed in the background area. - auto: retains the original aspect ratio of the image. - Values of the <length> type: The two values are width and height of the background image. The first value indicates the width, and the second value indicates the height. If you only set one value, the other value is set to auto by default. - Values of the <percentage> type: The two values are width and height of the background image in percentage of the parent element. The first value indicates the width, and the second value indicates the height. If you only set one value, the other value is set to auto by default. |
| background-repeat | string | repeat | How a background image is repeatedly drawn. By default, a background image is repeated both horizontally and vertically. - repeat: The image is repeated along both the x-axis and y-axis. - repeat-x: The image is repeated along the x-axis. - repeat-y: The image is repeated along the y-axis. - no-repeat: The image is not repeated. |
| background-position | - string string - <length> <length> - <percentage> <percentage> |
0px 0px | - Values of the string type: If only one value is specified, the other value is center by default. The two values define the horizontal position and vertical position, respectively. - left: leftmost in the horizontal direction. - right: rightmost in the horizontal direction. - top: top in the vertical direction. - bottom: bottom in the vertical direction. - center: center in the horizontal or vertical direction. - Values of the <length> type: The first value indicates the horizontal position, and the second value indicates the vertical position. For the upper left corner, the value is 0 0 in px (0px 0px). If only one value is specified, the other one is 50%. - Values of the <percentage> type: The first value indicates the horizontal position, and the second value indicates the vertical position. For the upper left corner, the value is 0% 0%. For the lower right corner, the value is 100% 100%. If only one value is specified, the other one is 50%. - Values of the <percentage> type and <length> type can be used together. |
| box-shadow5+ | string | 0 | Syntax: box-shadow: h-shadow v-shadow blur spread color Shadow style of the current component. The value includes the horizontal position (mandatory), vertical position (mandatory), fuzzy radius (optional, default value: 0), extension distance (optional, default value: 0), and color (optional, default value: black) of the shadow. Example: - box-shadow :10px 20px 5px 10px #888888 - box-shadow :100px 100px 30px red - box-shadow :-100px -100px 0px 40px |
| filter5+ | string | - | Syntax: filter: blur(px) Radius of the blur area within the component layout. If this style is not set, the default value 0 (no blur) is used. Percentage values are not supported. Example: - filter: blur(10px) |
| backdrop-filter5+ | string | - | Syntax: backdrop-filter: blur(px) Radius of the background blur area within the component layout. If this style is not set, the default value 0 (no blur) is used. Percentage values are not supported. Example: - backdrop-filter: blur(10px) |
| window-filter5+ | string | - | Syntax: window-filter: blur(percent), style5+ Blur degree and style for windows within the component layout. If this style is not set, the default value 0% (no blur area) is used. Different blur degrees and styles for multiple blur areas are not supported. Available values of style are as follows: small_light (default value), medium_light, large_light, xlarge_light, small_dark, medium_dark, large_dark, xlarge_dark Example: - window-filter: blur(50%) - window-filter: blur(10%), large_light |
| opacity | number | 1 | Opacity of an element. The value ranges from 0 to 1. The value 1 means opaque, and 0 means completely transparent. |
| display | string | flex | Type of the box containing an element. Available values are as follows: - flex: flexible layout - none: not rendered - grid: grid layout (available only for the <div> component) |
| visibility | string | visible | Whether to display the box containing an element. The invisible box occupies layout space. (To remove the box, set the display attribute to none.) Available values are as follows: - visible: The element is visible. - hidden: The box is hidden but still takes up space. If both visibility and display are set, only display takes effect. |
| flex | number |string | - | How to divide available space of the parent component for each child component. You can set one, two5+, or three5+ values for this style. Set one value in either of the following ways: - A unitless number to set flex-grow. - A valid width value5+ to set flex-basis. Set two values5+ in the following ways: The first value must be a unitless number used to set flex-grow. The second value must be either of the following: - A unitless number to set flex-shrink. - A valid width value to set flex-basis. Set three values5+ in the following ways: The first value must be a unitless number used to set flex-grow. The second value must be a unitless number used to set flex-shrink. The third value must be a valid width value used to set flex-basis. This style takes effect only when the container is any of the following components: <div>, <list-item>, <tabs>, <refresh>, and <stepper-item>5+. |
| flex-grow | number | 0 | How much a child component will grow. The value specifies allocation of the remaining space on the main axis of the parent component. Size of available space = Container size - Total size of all child components. Value 0 indicates that the child component does not grow. This style takes effect only when the container is any of the following components: <div>, <list-item>, <tabs>, <refresh>, and <stepper-item>5+. |
| flex-shrink | number | 1 | How much a child component will shrink. The shrink occurs only when the sum of default child component widths is greater than that of the parent component. Value 0 indicates that the child component does not shrink. This style takes effect only when the container is any of the following components: <div>, <list-item>, <tabs>, <refresh>, and <stepper-item>5+. |
| flex-basis | <length> | - | Initial length of the flex item on the main axis. This style takes effect only when the container is any of the following components: <div>, <list-item>, <tabs>, <refresh>, and <stepper-item>5+. |
| align-self6+ | string | - | How items are aligned along the main axis of the container. The setting overwrites the align-items setting of the container and is valid only when the container is <div> or <list>. Available values are as follows: - stretch: Items are stretched to the same height or width as the container along the cross axis. - flex-start: Items are packed toward the start edge of the cross axis. - flex-end: Items are packed toward the end edge of the cross axis. - center: Items are packed toward the center of the cross axis. - baseline: Items are packed toward the baseline of the cross axis. |
| position | string | relative | Positioning type of an element. Dynamic changes are not supported. - fixed: The element is positioned relative to the entire UI. - absolute: The element is positioned relative to the container. The setting is valid only when the container is <div> or <stack>. - relative: The element is positioned relative to its normal position. |
| [left |top |right |bottom] | <length> |<percentage>6+ | - | Edge of the element. This style must be used together with position to determine the offset of an element. - left: left edge position of the element. This attribute defines the offset between the left edge of the margin area of a positioned element and left edge of its containing block. - top: top edge position of the element. This attribute defines the offset between the top edge of a positioned element and that of a block included in the element. - right: right edge position of the element. This attribute defines the offset between the right edge of a positioned element and that of a block included in the element. - bottom: bottom edge position of the element. This attribute defines the offset between the bottom edge of a positioned element and that of a block included in the element. |
| [start |end]6+ | <length> |<percentage> | - | start |end must be used together with position to determine the offset of an element. - start: start edge position of the element. This attribute defines the offset between the start edge of a positioned element and that of a block included in the element. - end: end edge position of the element. This attribute defines the offset between the end edge of a positioned element and that of a block included in the element. |
| z-index6+ | number | - | Rendering sequence of child nodes under the same parent node. A child node with a larger value will be rendered later. z-index does not support auto, and other styles such as opacity do not affect the rendering sequence of z-index. |
| image-fill6+ | <color> | - | Fill color for SVG images. The following components are supported: <button> (icon attribute), <piece> (icon attribute), <search> (icon attribute), <input> (headericon attribute), <textarea> (headericon attribute), <image (src attribute), and <toolbar-item> (icon attribute) The fill color value in the SVG image file is replaced with the value of image-fill during rendering, and is valid only for the fill attribute that is declared in the SVG image. |
| clip-path6+ | [ <geometry-box> |<basic-shape> ] |none | - | Clip area of a component. Only the content within this area is displayed. <geometry-box>: applicable scope of the clip area’s width and height. The default value is border-box. Available values are as follows: - margin-box: The width and height includes the margin. - border-box: The width and height includes the border. - padding-box: The width and height includes the padding. - content-box: The width and height does not include any margin, border, or padding. <basic-shape>: shape of the clip area. Available values include: - inset, in the format of inset( <percentage>{1,4} [ round <‘border-radius’> ]? ). - circle, in the format of circle( [ <percentage> ]? [ at <percentage> <percentage> ]? ). - ellipse, in the format of ellipse( [ <percentage>{2} ]? [ at <percentage> <percentage> ]? ). - polygon, in the format of polygon( [ <percentage> <percentage> ]# ). - path, in the format of path( <string> ). |
| mask-image6+ | - <linear-gradient> - string |
- | Image used for the mask of a component: Gradient color mask, for example: linear-gradient(to left, black, white) Solid color mask, for example: linear-gradient(to right, grey , grey) Mask filled by a local SVG image, for example, url(common/mask.svg) |
| mask-size6+ | - string - <length><length> - <percentage> <percentage> |
auto | Display size of the mask image. The setting is valid only when mask-image is set to an image source. Values of the string type: - contain: extends the image to the maximum size so that its height and width are fully applicable to the content area. cover: extends the background image to a large enough size so that it completely covers the background area. Some parts of the image may not be displayed in the background area. - auto: retains the original aspect ratio of the image. Values of the <length> type: The first value indicates the width, and the second value indicates the height. If you only set one value, the other value is set to auto by default. Values of the <percentage> type indicate the image size relative to the original image size. The first value indicates the width, and the second value indicates the height. If you only set one value, the other value is set to auto by default. |
| mask-position6+ | - string string - <length> <length> - <percentage> <percentage> |
0px 0px | Display position of the mask image. The setting is valid only when mask-image is set to an image source. Values of the string type: If only one value is specified, the other value is center by default. The two values define the horizontal position and vertical position, respectively. Values of the string type: - left: leftmost in the horizontal direction. - right: rightmost in the horizontal direction. - top: top in the vertical direction. - bottom: bottom in the vertical direction. - center: center position. Values of the <length> type: The first value indicates the horizontal position, and the second value indicates the vertical position. For the upper left corner, the value is 0 0 in px (0px 0px). If only one value is specified, the other one is 50%. Values of the <percentage> type: The first value indicates the horizontal position, and the second value indicates the vertical position. For the upper left corner, the value is 0% 0%. For the lower right corner, the value is 100% 100%. If only one value is specified, the other one is 50%. Values of the <percentage> type and <length> type can be used together. |
| border-image-source7+ | string | - | Border image of the specified element. Example: border-image-source: url(“/common/images/border.png”) |
| border-image-slice7+ | <length> |<percentage> | 0 | Padding of the image. The attribute can have one to four values: If you set only one value, it specifies the padding for four sides. If you set two values, the first value specifies the top and bottom padding, and the second value specifies the left and right padding. If you set three values, the first value specifies the top padding, the second value specifies the left and right padding, and the third value specifies the bottom padding. If you set four values, they respectively specify the padding for top, right, bottom, and left sides (in clockwise order). |
| border-image-width7+ | <length> |<percentage> | 0 | Width of the border image. If you set only one value, it specifies the width for four sides. If you set two values, the first value specifies the top and bottom width, and the second value specifies the left and right width. If you set three values, the first value specifies the top width, the second value specifies the left and right width, and the third value specifies the bottom width. If you set four values, they respectively specify the width for top, right, bottom, and left sides (in clockwise order). |
| border-image-outset7+ | <length> |<percentage> | 0 | How far the border image can extend beyond the border box. If you set only one value, it specifies the distance of the boarder image beyond the border on four sides. If you set two values, the first value specifies the distance of the boarder image’s top and bottom sides beyond the boarder, and the second value specifies the distance of the boarder image’s left and right sides beyond the boarder. When three values are specified, the first value specifies the distance between the upper border image and the border, the second value specifies the distance between the left and right border images and the border, and the third value specifies the distance between the lower border image and the border. If you set four values, they respectively specify the distance of the boarder image’s top, right, bottom, and left sides beyond the boarder (in clockwise order). |
| border-image-repeat7+ | string | stretch | How the border image fills the border box. stretch: Stretches the image to fill the border box repeat: Tiles the image to fill the border box. round: Tiles the image to fill the border box. When the image cannot be tiled for an integer number of times, it can be scaled based on the site requirements. |
| border-image7+ | string | - | Shorthand attribute. The options are as follows: - Attributes of the image border. The parameters include border-image-source, border-image-slice, border-image-width, border-image-outset, and border-image-repeat, which respectively indicate the padding, width of the border image, how far the border image can extend beyond the border box, and how the border image fills the border box. The default values are used if the parameters are not set. - Gradient color border. Example: border-image: linear-gradient(red, yellow) 10px |
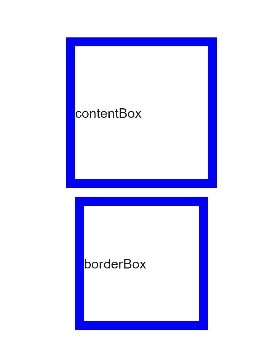
| box-sizing9+ | string | border-box | Border type of the component. content-box: standard box. Its width and height contain only the width and height of the content, and does not include the border and padding. border-box: The width and height include the content, border, and padding, that is, the actual width of the component content area = width - (border + padding). |
NOTE
The aforementioned universal styles are not mandatory.
Example
box-sizing
<div class="container" onswipe="touchMove">
<text style="margin: 10px; box-sizing: content-box; width: 300px;height: 300px; border-color: blue; border-width: 20px;">
contentBox
</text>
<text style="margin: 10px; box-sizing: border-box; width: 300px;height: 300px;border-color: blue; border-width: 20px;">
borderBox
</text>
</div>

你可能感兴趣的鸿蒙文章
harmony 鸿蒙JavaScript-compatible Web-like Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦