harmony 鸿蒙Image Transformation (ArkTS)
Image Transformation (ArkTS)
Image processing refers to a series of operations performed on the pixel map, such as obtaining image information, cropping, scaling, translating, rotating, flipping, setting opacity, and reading and writing pixel data. These operations can be classified into image transformation and pixel map operation. This topic describes the image transformation operations that you can perform.
How to Develop
Read Image for APIs related to image transformation.
Complete image decoding and obtain a PixelMap object.
Obtain image information.
import {BusinessError} from '@ohos.base'
// Obtain the image size.
pixelMap.getImageInfo().then( (info : image.ImageInfo) => {
console.info('info.width = ' + info.size.width);
console.info('info.height = ' + info.size.height);
}).catch((err : BusinessError) => {
console.error("Failed to obtain the image pixel map information.And the error is: " + err);
});
- Perform image transformation.
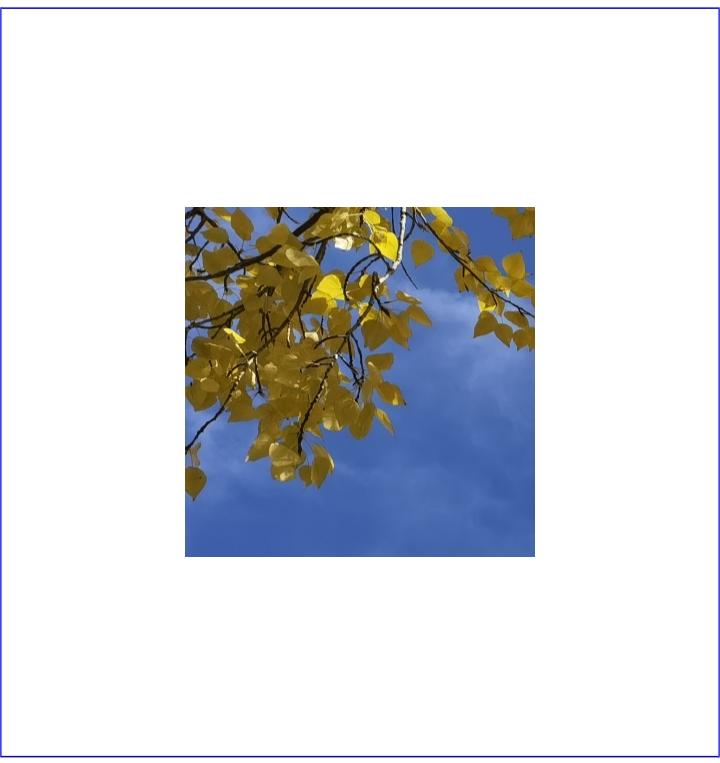
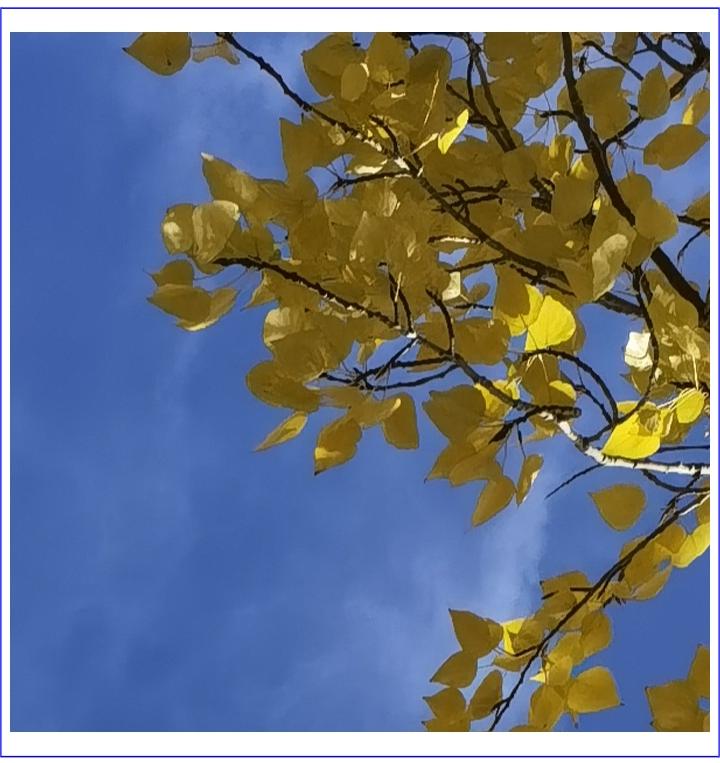
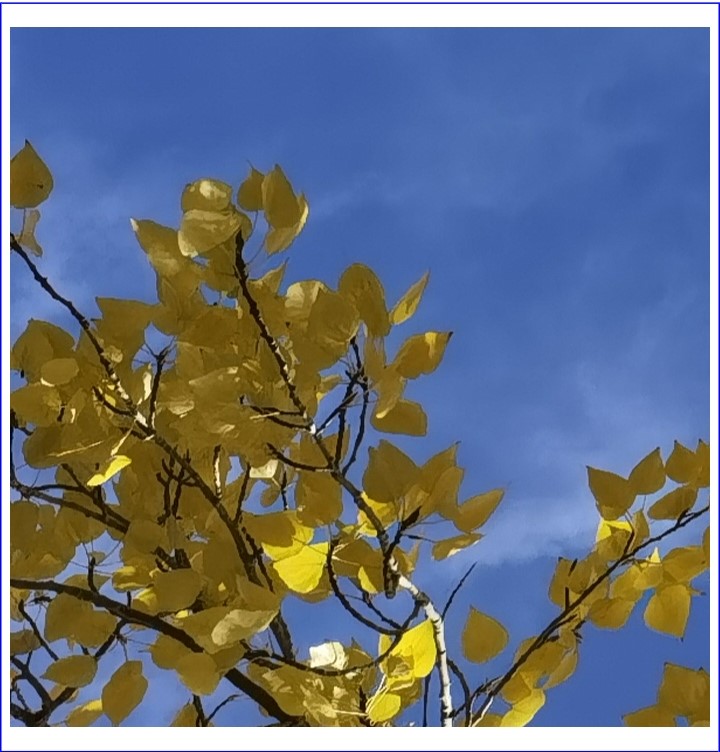
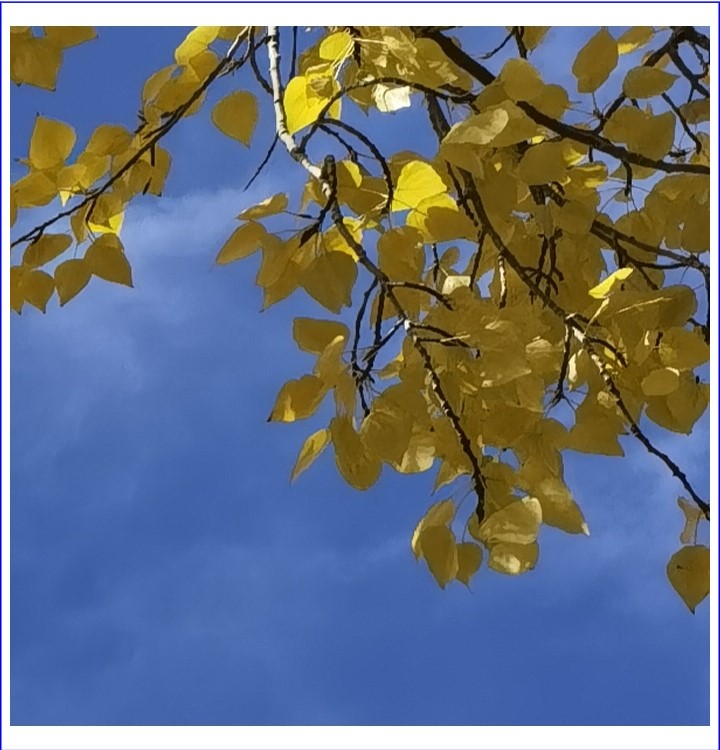
Original image:

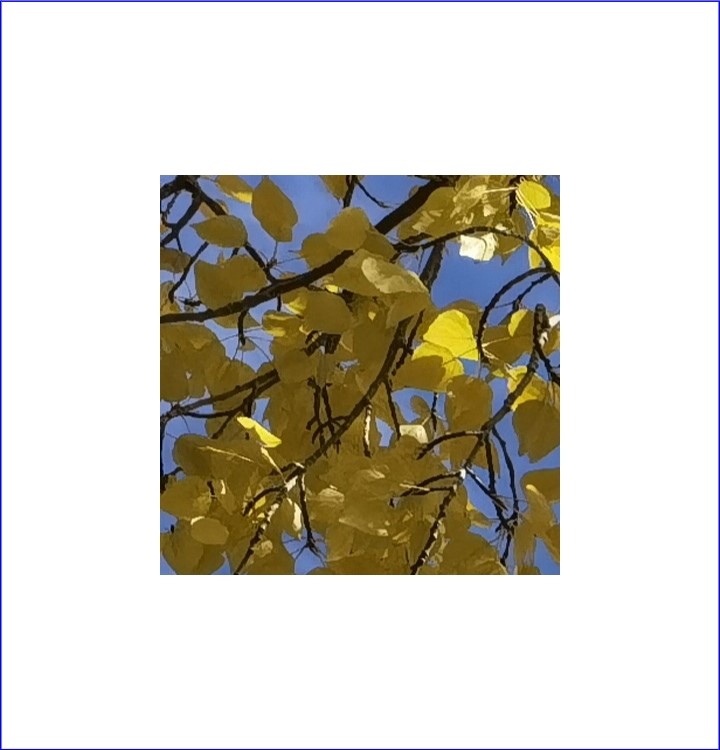
Crop the image.
// x: x-axis coordinate of the start point for cropping (0). // y: y-axis coordinate of the start point for cropping (0). // height: height after cropping (400), cropping from top to bottom. // width: width after cropping (400), cropping from left to right. pixelMap.crop({x: 0, y: 0, size: { height: 400, width: 400 } });
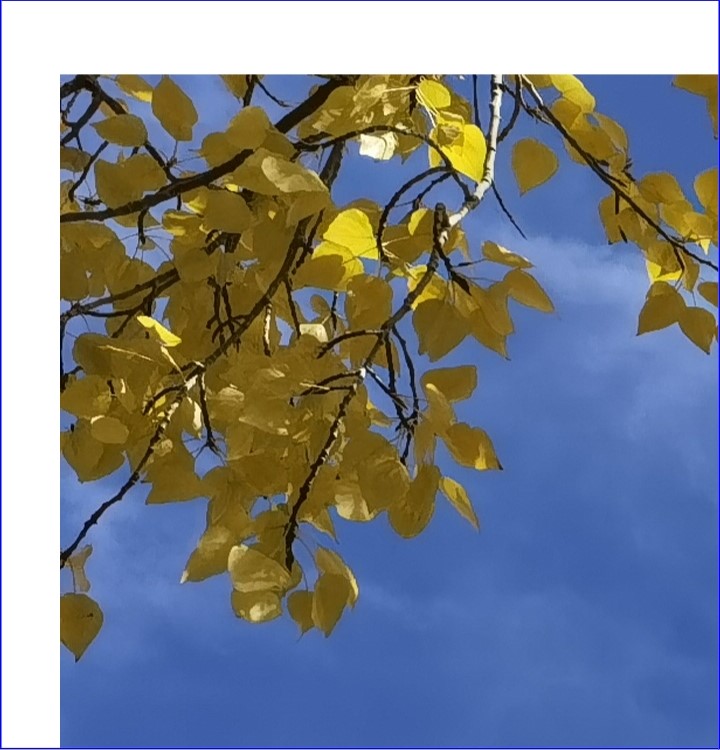
Scale the image.
// The width of the image after scaling is 0.5 of the original width. // The height of the image after scaling is 0.5 of the original height. pixelMap.scale(0.5, 0.5);
Translate the image.
// Translate the image by 100 units downwards. // Translate the image by 100 units rightwards. pixelMap.translate(100, 100);
Rotate the image.
// Rate the image clockwise by 90°. pixelMap.rotate(90);
Flip the image.
// Flip the image vertically. pixelMap.flip(false, true);
// Flip the image horizontally. pixelMap.flip(true, false);
Set the opacity of the image.
// Set the opacity to 0.5. pixelMap.opacity(0.5);
你可能感兴趣的鸿蒙文章
harmony 鸿蒙Developing Audio Call
harmony 鸿蒙Audio Call Development
harmony 鸿蒙Audio Effect Management
harmony 鸿蒙Audio Input Device Management
harmony 鸿蒙Audio Output Device Management
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦