harmony 鸿蒙OffscreenCanvas
OffscreenCanvas
OffscreenCanvas组件用于自定义绘制图形。
使用Canvas组件或Canvas API时,渲染、动画和用户交互通常发生在应用程序的主线程上,与画布动画和渲染相关的计算可能会影响应用程序性能。OffscreenCanvas提供了一个可以在屏幕外渲染的画布,这样可以在单独的线程中运行一些任务,从而避免影响应用程序主线程性能。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
不支持。
接口
OffscreenCanvas(width: number, height: number)
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| width | number | 是 | 0 | OffscreenCanvas组件的宽度,单位为vp。 |
| height | number | 是 | 0 | OffscreenCanvas组件的高度,单位为vp。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| width | number | 0 | OffscreenCanvas组件的宽度,单位为vp。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| height | number | 0 | OffscreenCanvas组件的高度,单位为vp。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
width
// xxx.ets
@Entry
@Component
struct OffscreenCanvasPage {
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
private offCanvas: OffscreenCanvas = new OffscreenCanvas(200, 300)
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Start }) {
Column() {
Canvas(this.context)
.width('100%')
.height('100%')
.borderWidth(5)
.borderColor('#057D02')
.backgroundColor('#FFFFFF')
.onReady(() => {
let offContext = this.offCanvas.getContext("2d", this.settings)
offContext.fillStyle = '#CDCDCD'
offContext.fillRect(0, 0, this.offCanvas.width, 150)
let image = this.offCanvas.transferToImageBitmap()
this.context.setTransform(1, 0, 0, 1, 50, 200)
this.context.transferFromImageBitmap(image)
})
}
}.width('100%').height('100%')
}
}

height
// xxx.ets
@Entry
@Component
struct OffscreenCanvasPage {
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
private offCanvas: OffscreenCanvas = new OffscreenCanvas(200, 300)
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Start }) {
Column() {
Canvas(this.context)
.width('100%')
.height('100%')
.borderWidth(5)
.borderColor('#057D02')
.backgroundColor('#FFFFFF')
.onReady(() => {
let offContext = this.offCanvas.getContext("2d", this.settings)
offContext.fillStyle = '#CDCDCD'
offContext.fillRect(0, 0, 100, this.offCanvas.height)
let image = this.offCanvas.transferToImageBitmap()
this.context.setTransform(1, 0, 0, 1, 50, 200)
this.context.transferFromImageBitmap(image)
})
}
}.width('100%').height('100%')
}
}

方法
transferToImageBitmap
transferToImageBitmap(): ImageBitmap
从OffscreenCanvas组件中最近渲染的图像创建一个ImageBitmap对象。
从API version 9开始,该接口支持在ArkTS卡片中使用。
返回值:
| 类型 | 描述 |
|---|---|
| ImageBitmap | 创建的ImageBitmap对象。 |
示例:
// xxx.ets
@Entry
@Component
struct OffscreenCanvasPage {
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
private offCanvas: OffscreenCanvas = new OffscreenCanvas(300, 500)
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
.width('100%')
.height('100%')
.borderWidth(5)
.borderColor('#057D02')
.backgroundColor('#FFFFFF')
.onReady(() => {
let offContext = this.offCanvas.getContext("2d", this.settings)
offContext.fillStyle = '#CDCDCD'
offContext.fillRect(0, 0, 300, 500)
offContext.fillStyle = '#000000'
offContext.font = '70px serif bold'
offContext.fillText("Offscreen : Hello World!", 20, 60)
let image = this.offCanvas.transferToImageBitmap()
this.context.transferFromImageBitmap(image)
})
}
.width('100%')
.height('100%')
}
}

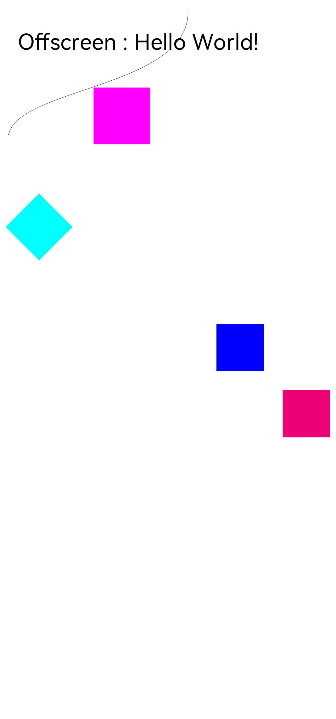
getContext10+
getContext(contextType: “2d”, option?: RenderingContextSettings): OffscreenCanvasRenderingContext2D
返回OffscreenCanvas组件的绘图上下文。
参数:
| 参数 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| contextType | string | 是 | “2d” | OffscreenCanvas组件绘图上下文的类型,当前仅支持”2d”类型。 |
| option | RenderingContextSettings | 否 | - | 见RenderingContextSettings。 |
返回值:
| 类型 | 描述 |
|---|---|
| OffscreenCanvasRenderingContext2D | OffscreenCanvas组件的绘图上下文。如果getContext方法的入参contextType为”2d”以外类型(包括null或者undefined),返回null。 |
示例:
@Entry
@Component
struct OffscreenCanvasExamplePage {
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
private offscreenCanvas: OffscreenCanvas = new OffscreenCanvas(600, 800)
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Start }) {
Column() {
Canvas(this.context)
.width('100%')
.height('100%')
.backgroundColor('#FFFFFF')
.onReady(() => {
let offContext = this.offscreenCanvas.getContext("2d", this.settings)
offContext.font = '70px sans-serif'
offContext.fillText("Offscreen : Hello World!", 20, 60)
offContext.fillStyle = "#0000ff"
offContext.fillRect(230, 350, 50, 50)
offContext.fillStyle = "#EE0077"
offContext.translate(70, 70)
offContext.fillRect(230, 350, 50, 50)
offContext.fillStyle = "#77EE0077"
offContext.translate(-70, -70)
offContext.fillStyle = "#00ffff"
offContext.rotate(45 * Math.PI / 180);
offContext.fillRect(180, 120, 50, 50);
offContext.rotate(-45 * Math.PI / 180);
offContext.beginPath()
offContext.moveTo(10, 150)
offContext.bezierCurveTo(20, 100, 200, 100, 200, 20)
offContext.stroke()
offContext.fillStyle = '#FF00FF'
offContext.fillRect(100, 100, 60, 60)
let imageData = this.offscreenCanvas.transferToImageBitmap()
this.context.transferFromImageBitmap(imageData)
})
}.width('100%').height('100%')
}
.width('100%')
.height('100%')
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙@ohos.arkui.advanced.Counter(计数器组件)
harmony 鸿蒙@ohos.arkui.advanced.SegmentButton(分段按钮)
0
赞
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦