harmony 鸿蒙布局容器类组件开发指导
布局容器类组件开发指导
布局类容器组件由视图基础类组成,通过直接设置视图位置,可以达到嵌套和重叠布局的目的;通过设置布局类型和边距达到规格化布局子组件的目的;通过调用相关接口可实现根据父组件及兄弟节点布局视图的目的。
UISwipeView
使用场景
UISwipeView继承UIViewGroup,除提供容器类组件Add、Remove、Insert等方法外还提供按页面滑动功能,滑动结束后当前页面居中对齐显示。该组件分为水平方向和垂直方向,通过Add方法添加的子组件会根据Add的顺序和UISwipeView方向自动水平对齐或者垂直对齐。
接口说明
表1 SwipeView接口说明
| 方法 | 功能 |
|---|---|
| void SetCurrentPage(uint16_t index) | 设置当前页 |
| uint16_t GetCurrentPage() | 获取当前页 |
| UIView* GetCurrentView() const | 获取当前页组件 |
| void SetOnSwipeListener(OnSwipeListener& onSwipeListener) | 设置滑动回调类 |
| void SetAnimatorTime(uint16_t time) | 设置动画事件 |
| void SetLoopState(bool loop) | 设置是否循环 |
| UIView* GetViewByIndex(uint16_t index) | 通过index获取view |
开发步骤(水平滑动,不可循环)
- 创建一个水平滑动的UISwipeView。
UISwipeView* swipe = new UISwipeView(UISwipeView::HORIZONTAL);
- 向UISwipeView中添加子组件。
UILabelButton* button1 = new UILabelButton();
button1->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button1->SetText("button1");
swipe->Add(button1);
UILabelButton* button2 = new UILabelButton();
button2->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button2->SetText("button2");
swipe->Add(button2);
UILabelButton* button3 = new UILabelButton();
button3->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button3->SetText("button3");
swipe->Add(button3);
检查实现效果,水平滑动,不可循环。
图1 UISwipeView水平滑动效果图

开发步骤(水平滑动,可循环)
- 创建一个水平滑动的UISwipeView并添加子组件。
UISwipeView* swipe = new UISwipeView(UISwipeView::HORIZONTAL);
UILabelButton* button1 = new UILabelButton();
button1->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button1->SetText("button1");
swipe->Add(button1);
UILabelButton* button2 = new UILabelButton();
button2->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button2->SetText("button2");
swipe->Add(button2);
UILabelButton* button3 = new UILabelButton();
button3->SetPosition(0, 0, g_ButtonW, g_ButtonH);
button3->SetText("button3");
swipe->Add(button3);
- 设置UISwipeView循环滑动。
swipe->SetLoopState(true);
检查实现效果,水平循环滑动。
图2 UISwipeView水平滑动循环效果图

GridLayout
使用场景
提供基础布局能力,可设置网格行数和列数,通过Add方法添加的子组件在调用LayoutChildren()方法后自动进行排列布局。
接口说明
表2 GridLayout接口说明
| 方法 | 功能 |
|---|---|
| void SetRows(const uint16_t& rows) | 设置行数 |
| void SetCols(const uint16_t& cols) | 设置列数 |
| void LayoutChildren(bool needInvalidate = false) | 布局子组件 |
开发步骤
- 构造GridLayout并设置位置、大小信息。
GridLayout* layout_ = new GridLayout();
layout_->SetPosition(0, g_y, HROIZONTAL_RESOLUTION, 200);
layout_->SetLayoutDirection(LAYOUT_HOR);
layout_->SetRows(2);
layout_->SetCols(2);
- 构造子组件button。
UILabelButton* bt1 = new UILabelButton();
bt1->SetPosition(0,0,100,50);
bt1->SetText("bt1");
UILabelButton* bt2 = new UILabelButton();
bt2->SetPosition(0, 0, 100, 50);
bt2->SetText("bt2");
UILabelButton* bt3 = new UILabelButton();
bt3->SetPosition(0, 0, 100, 50);
bt3->SetText("bt3");
UILabelButton* bt4 = new UILabelButton();
bt4->SetPosition(0, 0, 100, 50);
bt4->SetText("bt4");
- 添加子组件并调用LayoutChildren()。
layout_->Add(bt1);
layout_->Add(bt2);
layout_->Add(bt3);
layout_->Add(bt4);
layout_->LayoutChildren();
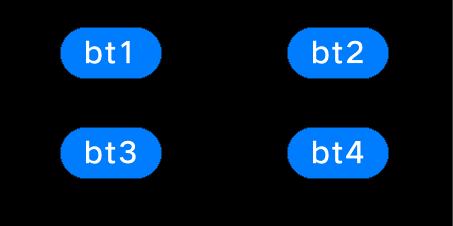
检查button组件布局效果如下图所示。
图3 设置2*2网格并添加4个button组件进行布局

你可能感兴趣的鸿蒙文章
0
赞