harmony 鸿蒙LocationButton
LocationButton
安全控件的位置控件,用户通过点击该位置按钮,可以临时获取精准定位权限,而不需要权限弹框授权确认。
说明:
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
不支持。
接口
LocationButton
LocationButton()
默认创建带有图标、文本、背景的位置按钮。
LocationButton
LocationButton(option:{icon?: LocationIconStyle, text?: LocationDescription, buttonType?: ButtonType})
创建包含指定元素的位置按钮。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| icon | LocationIconStyle | 否 | 设置位置按钮的图标风格 不传入该参数表示没有图标,icon和text至少存在一个。 |
| text | LocationDescription | 否 | 设置位置按钮的文本描述 不传入该参数表示没有文字描述,icon和text至少存在一个。 |
| buttonType | ButtonType | 否 | 设置位置按钮的背景样式 不传入该参数表示没有背景。 |
LocationIconStyle枚举说明
| 名称 | 描述 |
|---|---|
| FULL_FILLED | 位置按钮展示填充样式图标。 |
| LINES | 位置按钮展示线条样式图标。 |
LocationDescription枚举说明
| 名称 | 描述 |
|---|---|
| CURRENT_LOCATION | 位置按钮的文字描述为“当前位置”。 |
| ADD_LOCATION | 位置按钮的文字描述为“添加位置”。 |
| SELECT_LOCATION | 位置按钮的文字描述为“选择位置”。 |
| SHARE_LOCATION | 位置按钮的文字描述为“共享位置”。 |
| SEND_LOCATION | 位置按钮的文字描述为“发送位置”。 |
| LOCATING | 位置按钮的文字描述为“定位”。 |
| LOCATION | 位置按钮的文字描述为“位置”。 |
| SEND_CURRENT_LOCATION | 位置按钮的文字描述为“发送实时位置”。 |
| RELOCATION | 位置按钮的文字描述为“重定位”。 |
| PUNCH_IN | 位置按钮的文字描述为“打卡定位”。 |
| CURRENT_POSITION | 位置按钮的文字描述为“所在位置”。 |
LocationButtonOnClickResult枚举说明
| 名称 | 描述 |
|---|---|
| SUCCESS | 位置按钮点击成功。 |
| TEMPORARY_AUTHORIZATION_FAILED | 位置按钮点击后位置权限授权失败。 |
属性
不支持通用属性,仅继承安全控件通用属性。
事件
不支持通用事件,仅支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onClick(event: (event: ClickEvent), result: LocationButtonOnClickResult) => void) | 点击动作触发该回调。 result:位置权限的授权结果。 event:见ClickEvent对象说明。 |
示例
// xxx.ets
@Entry
@Component
struct Index {
build() {
Row() {
Column({space:10}) {
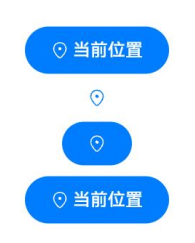
// 默认参数下,图标、文字、背景都存在
LocationButton().onClick((event: ClickEvent, result: LocationButtonOnClickResult)=>{
console.info("result " + result)
})
// 传入参数即表示元素存在,不传入的参数表示元素不存在,例如:只显示图标
LocationButton({icon:LocationIconStyle.LINES})
// 只显示图标+背景
LocationButton({icon:LocationIconStyle.LINES, buttonType:ButtonType.Capsule})
// 图标、文字、背景都存在
LocationButton({icon:LocationIconStyle.LINES, text:LocationDescription.CURRENT_LOCATION, buttonType:ButtonType.Capsule})
}.width('100%')
}.height('100%')
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙@ohos.arkui.advanced.Counter(计数器组件)
harmony 鸿蒙@ohos.arkui.advanced.SegmentButton(分段按钮)
0
赞
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦