harmony 鸿蒙路径动画
路径动画
设置组件进行位移动画时的运动路径。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| motionPath | { path: string, from?: number, to?: number, rotatable?: boolean } |
设置组件的运动路径,入参说明如下: - path:位移动画的运动路径,使用svg路径字符串。path中支持使用start和end进行起点和终点的替代,如:’Mstart.x start.y L50 50 Lend.x end.y Z’,更多说明请参考绘制路径。 设置为空字符串时相当于不设置路径动画。 - from:运动路径的起点。 默认值:0.0 取值范围:[0, 1] 设置小于0或大于1的值时,按默认值0处理。 - to:运动路径的终点。 默认值:1.0 取值范围:[0, 1] 设置小于0或大于1的值时,按默认值1处理,且满足to值 >= 异常值处理后的from值。 - rotatable:是否跟随路径进行旋转。 默认值:false |
示例
// xxx.ets
@Entry
@Component
struct MotionPathExample {
@State toggle: boolean = true
build() {
Column() {
Button('click me').margin(50)
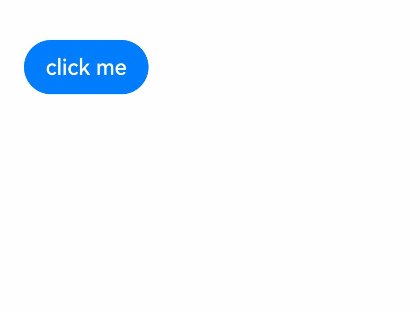
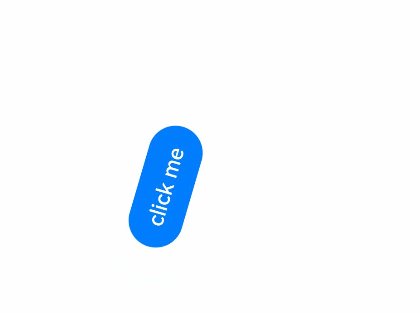
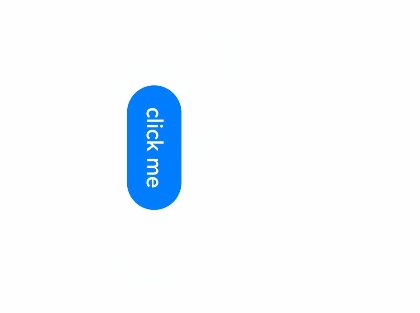
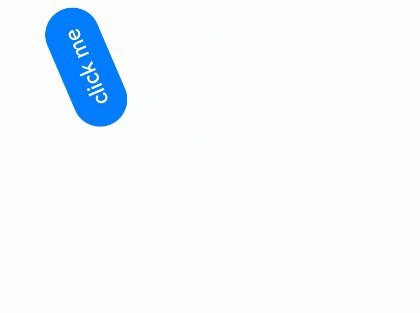
// 执行动画:从起点移动到(300,200),再到(300,500),再到终点
.motionPath({ path: 'Mstart.x start.y L300 200 L300 500 Lend.x end.y', from: 0.0, to: 1.0, rotatable: true })
.onClick(() => {
animateTo({ duration: 4000, curve: Curve.Linear }, () => {
this.toggle = !this.toggle // 通过this.toggle变化组件的位置
})
})
}.width('100%').height('100%').alignItems(this.toggle ? HorizontalAlign.Start : HorizontalAlign.Center)
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙@ohos.arkui.advanced.Counter(计数器组件)
harmony 鸿蒙@ohos.arkui.advanced.SegmentButton(分段按钮)
0
赞
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦