harmony 鸿蒙$$语法:内置组件双向同步
$$语法:内置组件双向同步
$$运算符为系统内置组件提供TS变量的引用,使得TS变量和系统内置组件的内部状态保持同步。
内部状态具体指什么取决于组件。例如,bindPopup属性方法的show参数。
使用规则
当前$$支持基础类型变量,以及\@State、\@Link和\@Prop装饰的变量。
当前$$支持的组件:
| 组件 | 支持的参数/属性 | 起始API版本 |
|---|---|---|
| Checkbox | select | 10 |
| CheckboxGroup | selectAll | 10 |
| DatePicker | selected | 10 |
| TimePicker | selected | 10 |
| MenuItem | selected | 10 |
| Panel | mode | 10 |
| Radio | checked | 10 |
| Rating | rating | 10 |
| Search | value | 10 |
| SideBarContainer | showSideBar | 10 |
| Slider | value | 10 |
| Stepper | index | 10 |
| Swiper | index | 10 |
| Tabs | index | 10 |
| TextArea | text | 10 |
| TextInput | text | 10 |
| TextPicker | selected、value | 10 |
| Toggle | isOn | 10 |
| AlphabetIndexer | selected | 10 |
| Select | selected、value | 10 |
| BindSheet | isShow | 10 |
| BindContentCover | isShow | 10 |
| bindPopup | show | 8 |
| Refresh | refreshing | 8 |
- $$绑定的变量变化时,会触发UI的同步刷新。
使用示例
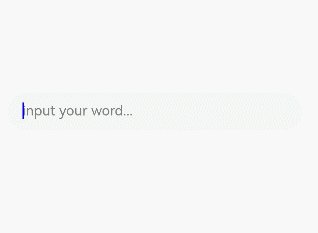
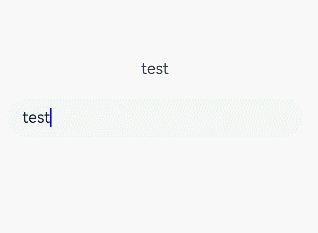
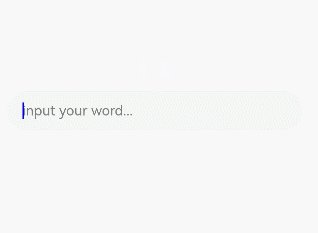
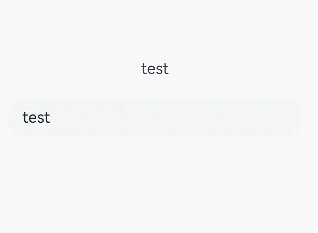
以TextInput方法的text参数为例:
// xxx.ets
@Entry
@Component
struct TextInputExample {
@State text: string = ''
controller: TextInputController = new TextInputController()
build() {
Column({ space: 20 }) {
Text(this.text)
TextInput({ text: $$this.text, placeholder: 'input your word...', controller: this.controller })
.placeholderColor(Color.Grey)
.placeholderFont({ size: 14, weight: 400 })
.caretColor(Color.Blue)
.width(300)
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
}
}

你可能感兴趣的鸿蒙文章
1
赞
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦