开源鸿蒙 Types
Types
Length Type
| Name | Type | Description |
|---|---|---|
| Length | string | number | Length unit. If the input is a number, use vp. If the input is a string, explicitly specify the unit, for example, ‘10px’, or specify the length in percentage, for example, ‘100%’. |
Angle Type
| Name | Type | Description |
|---|---|---|
| Angle | string | number | Angle unit. If the input is a number, use deg. If the input is a string, use either of the following angle units: - deg: for example, ‘100deg’ - rad: for example, ‘3.14rad’ |
Point Type
| Name | Type | Description |
|---|---|---|
| Point | [Length, Length] | Coordinates of a point. The first value is the x-axis coordinate, and the second value is the y-axis coordinate. |
Color Type
The Color type used by component attribute methods is described as follows:
| Name | Type | Description |
|---|---|---|
| Color | string | number | Color | Color information. If the input is a string, use rgb or rgba to specify the color. If the input is a number, use Hex format to specify the color. If the input is a Color enum, use a color value to specify the color. - ‘rgb(255, 255, 255)’ - ‘rgba(255, 255, 255, 1.0)’ - Hex format: 0xrrggbb, 0xaarrggbb, ‘#FFFFFF’ - Enum: Color.Black, Color.White |
The supported Color enums are described as follows:
| Color | Value | Illustration |
|---|---|---|
| Black | 0x000000 |  |
| Blue | 0x0000ff |  |
| Brown | 0xa52a2a |  |
| Gray | 0x808080 |  |
| Green | 0x008000 |  |
| Orange | 0xffa500 |  |
| Pink | 0xffc0cb |  |
| Red | 0xff0000 |  |
| White | 0xffffff |  |
| Yellow | 0xffff00 |  |
ColorStop Type
ColorStop is used to describe the progressive color stop.
| Name | Type | Description |
|---|---|---|
| ColorStop | [Color, number] | Type of the progressive color stop. The first parameter specifies the color value, and the second parameter specifies the ratio of 0 to 1. |
Resource Type
The Resource type is used to reference resources for setting the value of a component attribute.
You can use $r or $rawfile to create a Resource object. For details, see Resource Access.
$r('belonging.type.name')
belonging : system or application resource. The value can be ‘sys’ or ‘app’.
type : resource type, which can be ‘color’, ‘float’, ‘string’, or ‘media’.
name : resource name, which is determined during resource definition.
$rawfile('filename')
filename : name of the file in resources/rawfile of the project.
| Name | Type | Description |
|---|---|---|
| Resource | { readonly id: [number]; readonly type: [number]; readonly params?: any[]; } |
id: resource ID. type: resource type (enumerated value). params: optional parameters. After a Resource object is created using $r or $rawfile, modifying attribute values of the object is prohibited. |
ResourceStr Type8+
| Name | Type | Description |
|---|---|---|
| ResourceStr | string | Resource | Resource string. |
ResourceColor Type8+
| Name | Type | Description |
|---|---|---|
| ResourceColor | Color | number | string | Resource | Resource color. |
Font Type8+
| Name | Type | Description |
|---|---|---|
| Font | { size?: Length; weight?: FontWeight | number | string; family?: string | Resource; style?: FontStyle; } |
Text style. size: font size. For the number type, use the unit fp. weight: font weight. For the number type, the value ranges from 100 to 900, at an interval of 100. The default value is 400. A larger value indicates a larger font weight. family: font family. Use commas (,) to separate multiple fonts. The priority of the fonts is the sequence in which they are placed. An example value is ‘Arial, sans-serif’. style: font style. |
CustomBuilder Type8+
You can use CustomBuilder to define custom UI descriptions in component attribute methods.
| Name | Type | Description |
|---|---|---|
| CustomBuilder | () => any | Builder of component attribute methods for defining custom UI descriptions. This type of method must be decorated by @Builder. For details, see @Builder. |
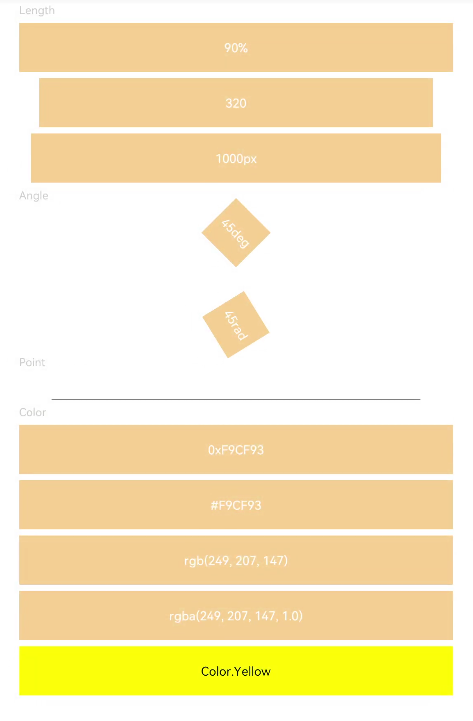
Example
@Entry
@Component
struct dataTypeExample {
build() {
Column({ space: 5 }) {
Text('Length').fontColor(0xCCCCCC).fontSize(9).width('90%')
Text('90%').width('90%').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White)
Text('320').width(320).height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White)
Text('1000px').width('1000px').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White)
Text('Angle').fontColor(0xCCCCCC).fontSize(9).width('90%')
Text('45deg')
.width(40).height(40)
.rotate({ x: 0, y: 0, z: 1, angle: 45, centerX: '50%', centerY: '50%' })
.fontColor(Color.White)
.backgroundColor(0xF9CF93).textAlign(TextAlign.Center)
Text('45rad')
.width(40).height(40)
.rotate({ x: 0, y: 0, z: 1, angle: '45rad', centerX: '50%', centerY: '50%' })
.fontColor(Color.White)
.backgroundColor(0xF9CF93).textAlign(TextAlign.Center).margin({ top: 30 })
Text('Point').fontColor(0xCCCCCC).fontSize(9).width('90%')
Line().width(300).height(40).startPoint([0, 20]).endPoint([300, 20])
Text('Color').fontColor('#CCCCCC').fontSize(9).width('90%')
Text('0xF9CF93')
.fontColor(Color.White).textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor(0xF9CF93)
Text('#F9CF93')
.fontColor(Color.White).textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor('#F9CF93')
Text('rgb(249, 207, 147)')
.fontColor(Color.White).textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor('rgb(249, 207, 147)')
Text('rgba(249, 207, 147, 1.0)')
.fontColor(Color.White).textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor('rgba(249, 207, 147, 1.0)')
Text('Color.Yellow')
.textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor(Color.Yellow)
}
.width('100%').margin({ top: 5 })
}
}

你可能感兴趣的文章
开源鸿蒙 Multi-Language Capability
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦