harmony 鸿蒙通用样式
通用样式
说明: 从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
组件普遍支持的可以在style或css中设置组件外观样式。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| width | <length> | <percentage> | - | 设置组件自身的宽度。 缺省时使用元素自身内容需要的宽度。 |
| height | <length> | <percentage> | - | 设置组件自身的高度。 缺省时使用元素自身内容需要的高度。 |
| min-width5+ | <length> | <percentage>6+ | 0 | 设置元素的最小宽度。 |
| min-height5+ | <length> | <percentage>6+ | 0 | 设置元素的最小高度。 |
| max-width5+ | <length> | <percentage>6+ | - | 设置元素的最大宽度。默认无限制。 |
| max-height5+ | <length> | <percentage>6+ | - | 设置元素的最大高度。默认无限制。 |
| padding | <length> | <percentage>5+ | 0 | 使用简写属性设置所有的内边距属性。 该属性可以有1到4个值: - 指定一个值时,该值指定四个边的内边距。 - 指定两个值时,第一个值指定上下两边的内边距,第二个指定左右两边的内边距。 - 指定三个值时,第一个指定上边的内边距,第二个指定左右两边的内边距,第三个指定下边的内边距。 - 指定四个值时分别为上、右、下、左边的内边距(顺时针顺序)。 |
| padding-[left|top|right|bottom] | <length> | <percentage>5+ | 0 | 设置左、上、右、下内边距属性。 |
| padding-[start|end] | <length> | <percentage>5+ | 0 | 设置起始和末端内边距属性。 |
| margin | <length> | <percentage>5+ | 0 | 使用简写属性设置所有的外边距属性,该属性可以有1到4个值。 - 只有一个值时,这个值会被指定给全部的四个边。 - 两个值时,第一个值被匹配给上和下,第二个值被匹配给左和右。 - 三个值时,第一个值被匹配给上, 第二个值被匹配给左和右,第三个值被匹配给下。 - 四个值时,会依次按上、右、下、左的顺序匹配 (即顺时针顺序)。 |
| margin-[left|top|right|bottom] | <length> | <percentage>5+ | 0 | 设置左、上、右、下外边距属性。 |
| margin-[start|end] | <length> | <percentage>5+ | 0 | 设置起始和末端外边距属性。 |
| border | - | 0 | 使用简写属性设置所有的边框属性,包含边框的宽度,样式,颜色属性,顺序设置为border-width、border-style、border-color,不设置时,各属性值为默认值。 |
| border-style | string | solid | 使用简写属性设置所有边框的样式,可选值为: - dotted:显示为一系列圆点,圆点半径为border-width的一半。 - dashed:显示为一系列短的方形虚线。 - solid:显示为一条实线。 |
| border-[left|top|right|bottom]-style | string | solid | 分别设置左、上、右、下四个边框的样式,可选值为dotted、dashed、solid。 |
| border-[left|top|right|bottom] | - | - | 使用简写属性设置对应位置的边框属性,包含边框的宽度,样式,颜色属性,顺序设置为border-width、border-style、border-color,不设置的值为默认值。 |
| border-width | <length> | 0 | 使用简写属性设置元素的所有边框宽度,或者单独为各边边框设置宽度。 |
| border-[left|top|right|bottom]-width | <length> | 0 | 分别设置左、上、右、下四个边框的宽度。 |
| border-color | <color> | black | 使用简写属性设置元素的所有边框颜色,或者单独为各边边框设置颜色。 |
| border-[left|top|right|bottom]-color | <color> | black | 分别设置左、上、右、下四个边框的颜色。 |
| border-radius | <length> | - | border-radius属性设置元素的外边框圆角半径。设置border-radius时不能单独设置某一个方向的border-[left|top|right|bottom]-width,border-[left|top|right|bottom]-color ,border-[left|top|right|bottom]-style,如果要设置color、width和style,需要将四个方向一起设置(border-width、border-color、border-style)。 顺序为左下、右下、左上和右上。 |
| border-[top|bottom]-[left|right]-radius | <length> | - | 分别设置左上,右上,右下和左下四个角的圆角半径。 |
| background | <linear-gradient> | - | 仅支持设置渐变样式,与background-color、background-image不兼容。 |
| background-color | <color> | - | 设置背景颜色。 |
| background-image | string | - | 设置背景图片。与background-color、background不兼容,支持网络图片资源和本地图片资源地址。 示例: - background-image: url(“/common/background.png”) 不支持svg格式图片。 |
| background-size | - string - <length> <length> - <percentage> <percentage> |
auto | 设置背景图片的大小。 - string可选值: - contain:把图片扩展至最大尺寸,以使其高度和宽度完全适用内容区域。 - cover:把背景图片扩展至足够大,以使背景图片完全覆盖背景区域;背景图片的某些部分也许无法显示在背景定位区域中。 - auto:保持原图的比例不变。 - length值参数方式: 设置背景图片的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。 - 百分比参数方式: 以父元素的百分比来设置背景图片的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。 |
| background-repeat | string | repeat | 针对重复背景图片样式进行设置,背景图片默认在水平和垂直方向上重复。 - repeat:在水平轴和竖直轴上同时重复绘制图片。 - repeat-x:只在水平轴上重复绘制图片。 - repeat-y:只在竖直轴上重复绘制图片。 - no-repeat:不会重复绘制图片。 |
| background-position | - string string - <length> <length> - <percentage> <percentage> |
0px 0px | - 关键词方式:如果仅规定了一个关键词,那么第二个值为”center”。两个值分别定义水平方向位置和竖直方向位置。 - left:水平方向上最左侧。 - right:水平方向上最右侧。 - top:竖直方向上最顶部。 - bottom:竖直方向上最底部。 - center:水平方向或竖直方向上中间位置。 - length值参数方式:第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 。如果仅规定了一个值,另外一个值将是50%。 - 百分比参数方式:第一个值是水平位置,第二个值是垂直位置。左上角是 0% 0%。右下角是 100% 100%。如果仅规定了一个值,另外一个值为50%。 - 可以混合使用<percentage>和<length>。 |
| box-shadow5+ | string | 0 | 语法:box-shadow: h-shadow v-shadow blur spread color 通过这个样式可以设置当前组件的阴影样式,包括水平位置(必填)、垂直位置(必填)、模糊半径(可选,默认值为0)、阴影延展距离(可选,默认值为0)、阴影颜色(可选,默认值为黑色)。 示例: - box-shadow :10px 20px 5px 10px #888888 - box-shadow :100px 100px 30px red - box-shadow :-100px -100px 0px 40px |
| filter5+ | string | - | 语法:filter: blur(px) 通过这个样式可以设置当前组件布局范围的内容模糊,参数用于指定模糊半径,如果没有设置值,则默认是0(不模糊),不支持百分比。 示例: - filter: blur(10px) |
| backdrop-filter5+ | string | - | 语法:backdrop-filter: blur(px) 通过这个样式可以设置当前组件布局范围的背景模糊,参数用于指定模糊半径,如果没有设置值,则默认是0(不模糊),不支持百分比。 示例: - backdrop-filter: blur(10px) |
| window-filter5+ | string | - | 语法:window-filter: blur(percent), style5+ 通过这个样式可以设置当前组件布局范围的窗口模糊程度和模糊样式,如果没有设置值,则默认是0%(不模糊),多块模糊区域时不支持设置不同的模糊值和模糊样式。style可选值:small_light(默认值), medium_light, large_light, xlarge_light, small_dark, medium_dark, large_dark, xlarge_dark。 示例: - window-filter: blur(50%) - window-filter: blur(10%), large_light |
| opacity | number | 1 | 元素的透明度,取值范围为0到1,1表示为不透明,0表示为完全透明。 |
| display | string | flex | 确定一个元素所产生的框的类型,可选值为: - flex:弹性布局。 - none:不渲染此元素。 - grid:网格布局(仅div支持display样式设置为grid)。 |
| visibility | string | visible | 是否显示元素所产生的框。不可见的框会占用布局(将’display’属性设置为’none’来完全去除框),可选值为: - visible:元素正常显示。 - hidden:隐藏元素,但是其他元素的布局不改变,相当于此元素变成透明。 visibility和display样式都设置时,仅display生效。 |
| flex | number | string | - | 规定当前组件如何适应父组件中的可用空间。 flex可以指定1个、2个5+或3个5+值。 单值语法: - 一个无单位数:用来设置组件的flex-grow。 - 一个有效的宽度值5+:用来设置组件的flex-basis。 双值语法5+: 第一个值必须是无单位数,用来设置组件的flex-grow。第二个值是以下之一: - 一个无单位数:用来设置组件的flex-shrink。 - 一个有效的宽度值:用来设置组件的flex-basis。 三值语法5+: 第一个值必须是无单位数,用来设置组件的flex-grow;第二个值必须是无单位数,用来设置组件的flex-shrink;第三个值必须是一个有效的宽度值,用来设置组件的flex-basis。 仅父容器为<div>、<list-item>、<tabs>、<refresh>、<stepper-item>5+时生效。 |
| flex-grow | number | 0 | 设置组件的拉伸样式,指定父组件容器主轴方向上剩余空间(容器本身大小减去所有flex子元素占用的大小)的分配权重。0为不伸展。 仅父容器为<div>、<list-item>、<tabs>、<refresh>、<stepper-item>5+时生效。 |
| flex-shrink | number | 1 | 设置组件的收缩样式,元素仅在默认宽度之和大于容器的时候才会发生收缩,0为不收缩。 仅父容器为<div>、<list-item>、<tabs>、<refresh>、<stepper-item>5+时生效。 |
| flex-basis | <length> | - | 设置组件在主轴方向上的初始大小。 仅父容器为<div>、<list-item>、<tabs>、<refresh>、<stepper-item>5+时生效。 |
| align-self6+ | string | - | 设置自身在父元素交叉轴上的对齐方式,该样式会覆盖父元素的align-items样式,仅在父容器为div、list。可选值为: - stretch 弹性元素被在交叉轴方向被拉伸到与容器相同的高度或宽度。 - flex-start 元素向交叉轴起点对齐。 - flex-end 元素向交叉轴终点对齐。 - center 元素在交叉轴居中。 - baseline 元素在交叉轴基线对齐。 |
| position | string | relative | 设置元素的定位类型,不支持动态变更。 - fixed:相对与整个界面进行定位。 - absolute:相对于父元素进行定位,仅在父容器为<div>、<stack>时生效。 - relative:相对于其正常位置进行定位。 |
| [left | top | right | bottom] | <length> | <percentage>6+ | - | left|top|right|bottom需要配合position样式使用,来确定元素的偏移位置。 - left属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。 - top属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 - right属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移。 - bottom属性规定元素的底部边缘。该属性定义了一个定位元素的下外边距边界与其包含块下边界之间的偏移。 |
| [start | end]6+ | <length> | <percentage> | - | start | end需要配合position样式使用,来确定元素的偏移位置。 - start属性规定元素的起始边缘。该属性定义了定位元素起始外边距边界与其包含块起始边界之间的偏移。 - end属性规定元素的结尾边缘。该属性定义了一个定位元素的结尾边距边界与其包含块结尾边界之间的偏移。 |
| z-index6+ | number | - | 表示对于同一父节点其子节点的渲染顺序。数值越大,渲染数据越靠后。 z-index不支持auto,并且opacity等其他样式不会影响z-index的渲染顺序。 |
| image-fill6+ | <color> | - | 为svg图片填充颜色,支持组件范围(与设置图片资源的属性):button(icon属性)、piece(icon属性)、search(icon属性)、input(headericon属性)、textarea(headericon属性)、image(src属性)、toolbar-item(icon属性)。 svg图片文件内的fill属性颜色值在渲染时将被替换为image-fill所配的颜色值,且仅对svg图片内显示声明的fill属性生效。 |
| clip-path6+ | [ <geometry-box> | <basic-shape> ] | none | - | 设置组件的裁剪区域。区域内的部分显示,区域外的不显示。 <geometry-box>:表示裁剪区域的作用范围,默认为border-box。可选值为: - margin-box:margin计算入长宽尺寸内。 - border-box:border计算入长宽尺寸内。 - padding-box:padding计算入长宽尺寸内。 - content-box:margin/border/padding不计算入长宽尺寸内。 <basic-shape>:表示裁剪的形状。包含以下类型: - inset,格式为:inset( <percentage>{1,4} [ round <‘border-radius’> ]? )。 - circle,格式为:circle( [ <percentage> ]? [ at <percentage> <percentage> ]? )。 - ellipse,格式为:ellipse( [ <percentage>{2} ]? [ at <percentage> <percentage> ]? )。 - polygon,格式为:polygon( [ <percentage> <percentage> ]# ) - path,格式为:path( <string> )。 |
| mask-image6+ | - <linear-gradient> - string |
- | 设置渐变色遮罩或本地图片设置。 设置渐变色遮罩,示例: linear-gradient(to left, black, white) 设置纯色遮罩,示例: linear-gradient(to right, grey , grey) 设置本地svg图片为遮罩,示例:url(common/mask.svg) |
| mask-size6+ | - string - <length><length> - <percentage> <percentage> |
auto | 设置遮罩图片显示大小,仅当mask-image为图片资源时有效。 string可选值: - contain:把图像扩展至最大尺寸,以使其高度和宽度完全适用内容区域。 - cover:把图像扩展至足够大,以使背景图像完全覆盖背景区域;背景图像的某些部分也许无法显示在背景定位区域中。 - auto:保持原图的比例不变。 length值参数方式:设置图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。 百分比参数方式:以原图宽高的百分比来设置图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。 |
| mask-position6+ | - string string - <length> <length> - <percentage> <percentage> |
0px 0px | 设置遮罩图片显示位置,仅当mask-image为图片资源时有效。关键词方式:如果仅规定了一个关键词,那么第二个值为”center”。两个值分别定义水平方向位置和竖直方向位置。 string可选值: - left:水平方向上最左侧。 - right:水平方向上最右侧。 - top:竖直方向上最顶部。 - bottom:竖直方向上最底部。 - center:水平方向或竖直方向上中间位置。 length值参数方式:第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 。如果仅规定了一个值,另外一个值将是50%。 百分比参数方式:第一个值是水平位置,第二个值是垂直位置。左上角是 0% 0%。右下角是 100% 100%。如果仅规定了一个值,另外一个值为50%。 可以混合使用<percentage>和<length>。 |
| border-image-source7+ | string | - | 指定元素的边框图片。 示例: border-image-source: url(“/common/images/border.png”) |
| border-image-slice7+ | <length> | <percentage> | 0 | 指定图片的边界内向偏移。 该属性可以有1到4个值: 指定一个值时,该值指定四个边的内偏移。 指定两个值时,第一个值指定上下两边的内偏移,第二个指定左右两边的内偏移。 指定三个值时,第一个指定上边的内偏移,第二个指定左右两边的内偏移,第三个指定下边的内偏移。 指定四个值时分别为上、右、下、左边的内偏移(顺时针顺序)。 |
| border-image-width7+ | <length> | <percentage> | 0 | 指定图片边界的宽度。 指定一个值时,该值指定四个边的宽度。 指定两个值时,第一个值指定上下两边的宽度 ,第二个指定左右两边的宽度。 指定三个值时,第一个指定上边的宽度 ,第二个指定左右两边的宽度 ,第三个指定下边的宽度。 指定四个值时分别为上、右、下、左边的宽度 (顺时针顺序)。 |
| border-image-outset7+ | <length> | <percentage> | 0 | 指定边框图像可超出边框的大小。 指定一个值时,边框图像在四个方向超出边框的距离。 指定两个值时,第一个值指定上下两边的边框图像超出边框的距离,第二个指定左右两边的 。 指定三个值时,第一个指定上边的边框图像超出边框的距离 ,第二个指定左右两边的边框图像超出边框的距离 ,第三个指定下边的边框图像超出边框的距离 。 指定四个值时分别为上、右、下、左边的边框图像超出边框的距离 (顺时针顺序)。 |
| border-image-repeat7+ | string | stretch | 定义图片如何填充边框。 stretch: 拉伸图片以填充边框。 repeat:平铺图片以填充边框。 round:平铺图像。当不能整数次平铺时,根据情况放大或缩小图像。 |
| border-image7+ | string | - | 简写属性,可以选择以下两种设置方式: - 设置图片边框的每个属性。包含图像的边界向内偏移,图像边界的宽度,边框图像可超出边框盒的大小,图片如何填充边框,顺序设置为 border-image-source ,border-image-slice,border-image-width,border-image-outset,border-image-repeat,不设置的值为默认值。 - 渐变色边框 示例: border-image: linear-gradient(red, yellow) 10px |
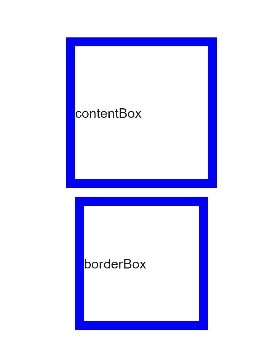
| box-sizing9+ | string | border-box | 设置组件的边框类型。 content-box:标准盒子模型。设置的width和height只包含内容的宽和高,不包含边框(border)和内边距(padding)。 border-box:设置的width和height包含内容,边框(border)和内边距(padding),即:组件内容区的实际宽度 = width - (border + padding) 。 |
说明: 通用样式都不是必填项。
示例
box-sizing
<div class="container" onswipe="touchMove">
<text style="margin: 10px; box-sizing: content-box; width: 300px;height: 300px; border-color: blue; border-width: 20px;">
contentBox
</text>
<text style="margin: 10px; box-sizing: border-box; width: 300px;height: 300px;border-color: blue; border-width: 20px;">
borderBox
</text>
</div>

你可能感兴趣的鸿蒙文章
0
赞
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦