harmony 鸿蒙卡片化
卡片化
 |
 |
|---|
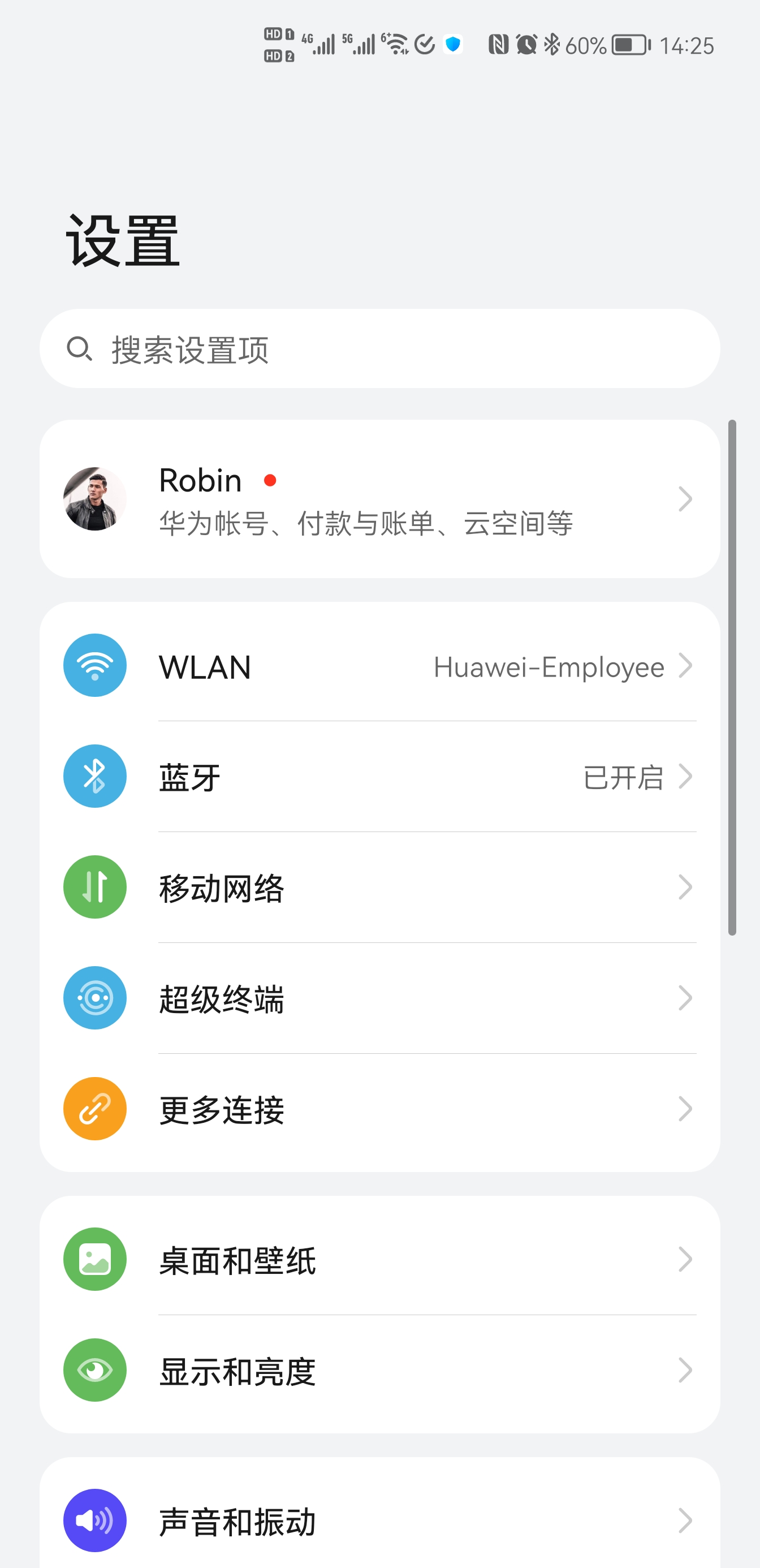
鼓励应用进行更多的卡片化设计,包括标志性的设置项基于卡片分组、运动健康的大小卡片搭配。
进一步阐述卡片化有利于在多端适配时调整布局变化,以及与桌面FA卡片保持较高一致性。
甚至可以提出,鸿蒙系统不建议圆角过小或切角的Button,因为不符合和谐的视觉体验。
你可能感兴趣的鸿蒙文章
0
赞
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦