开源鸿蒙 类型定义
类型定义
长度类型
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Length | string | number | 用于描述尺寸单位,输入为number类型时,使用vp单位;输入为string类型时,需要显式指定像素单位,如’10px’,也可设置百分比字符串,如’100%‘。 |
角度类型
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Angle | string | number | 用于角度单位,输入为number类型时,使用deg单位;输入为string类型时需要显示指定角度单位,支持以下两种角度单位: - deg:如’100deg’。 - rad:如’3.14rad’。 |
点类型
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Point | [Length, Length] | 用于描述点坐标,第一个值为x轴坐标,第二个值为y坐标。 |
颜色类型
组件属性方法使用的颜色Color说明如下:
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Color | string | number | Color | 用于描述颜色信息,输入为string类型时,使用rgb或者rgba进行描述;输入为number类型是,使用HEX格式颜色;输入类型为Color枚举时,使用颜色枚举值。 - ‘rgb(255, 255, 255)‘。 - ‘rgba(255, 255, 255, 1.0)‘。 - HEX格式:0xrrggbb,0xaarrggbb,’#FFFFFF’。 - 枚举格式:Color.Black,Color.White等。 |
当前支持的Color颜色枚举:
| 颜色名称 | 颜色值 | 颜色示意 |
|---|---|---|
| Black | 0x000000 |  |
| Blue | 0x0000ff |  |
| Brown | 0xa52a2a |  |
| Gray | 0x808080 |  |
| Green | 0x008000 |  |
| Orange | 0xffa500 |  |
| Pink | 0xffc0cb |  |
| Red | 0xff0000 |  |
| White | 0xffffff |  |
| Yellow | 0xffff00 |  |
ColorStop类型
颜色断点类型,用于描述渐进色颜色断点。
| 名称 | 类型定义 | 描述 |
|---|---|---|
| ColorStop | [Color, number] | 描述渐进色颜色断点类型,第一个参数为颜色值,第二个参数为0~1之间的比例值。 |
Resource类型
资源引用类型,用于设置组件属性的值。
可以通过$r或者$rawfile创建Resource类型对象,详见资源访问。
$r('belonging.type.name')
belonging:系统资源或者应用资源,相应的取值为’sys’和’app’;
type:资源类型,支持’color’、’float’、’string’、’media’等;
name:资源名称,在资源定义时确定。
$rawfile('filename')
filename:工程中resources/rawfile目录下的文件名称。
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Resource | { readonly id: [number]; readonly type: [number]; readonly params?: any[]; } |
- id:资源id值。 - type:资源类型(枚举值)。 - params:可选参数。 通过 $r或者$rawfile创建Resource类型对象,不可以修改Resource中的各属性的值。 |
ResourceStr类型8+
| 名称 | 类型定义 | 描述 |
|---|---|---|
| ResourceStr | string | Resource | 用于描述资源字符串的类型。 |
ResourceColor类型8+
| 名称 | 类型定义 | 描述 |
|---|---|---|
| ResourceColor | Color | number | string | Resource | 用于描述资源颜色类型。 |
Font类型8+
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Font | { size?: Length; weight?: FontWeight | number | string; family?: string | Resource; style?: FontStyle; } |
设置文本样式: size: 设置文本尺寸,Length为number类型时,使用fp单位。 weight: 设置文本的字体粗细,number类型取值[100, 900],取值间隔为100,默认为400,取值越大,字体越粗。 family: 设置文本的字体列表。使用多个字体,使用’,‘进行分割,优先级按顺序生效。例如:’Arial, sans-serif’。 style: 设置文本的字体样式。 |
CustomBuilder类型8+
组件属性方法参数可使用CustomBuilder类型来自定义UI描述。
| 名称 | 类型定义 | 描述 |
|---|---|---|
| CustomBuilder | () => any | 这种方法类型必须使用@Builder装饰器修饰。具体用法见@Builder。 |
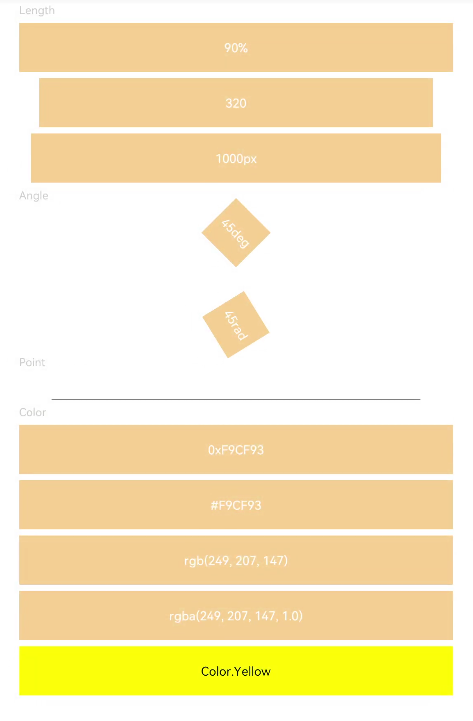
示例
// xxx.ets
@Entry
@Component
struct dataTypeExample {
build() {
Column({ space: 5 }) {
Text('Length').fontColor(0xCCCCCC).fontSize(9).width('90%')
Text('90%').width('90%').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White)
Text('320').width(320).height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White)
Text('1000px').width('1000px').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White)
Text('Angle').fontColor(0xCCCCCC).fontSize(9).width('90%')
Text('45deg')
.width(40).height(40)
.rotate({ x: 0, y: 0, z: 1, angle: 45, centerX: '50%', centerY: '50%' })
.fontColor(Color.White)
.backgroundColor(0xF9CF93).textAlign(TextAlign.Center)
Text('45rad')
.width(40).height(40)
.rotate({ x: 0, y: 0, z: 1, angle: '45rad', centerX: '50%', centerY: '50%' })
.fontColor(Color.White)
.backgroundColor(0xF9CF93).textAlign(TextAlign.Center).margin({ top: 30 })
Text('Point').fontColor(0xCCCCCC).fontSize(9).width('90%')
Line().width(300).height(40).startPoint([0, 20]).endPoint([300, 20])
Text('Color').fontColor('#CCCCCC').fontSize(9).width('90%')
Text('0xF9CF93')
.fontColor(Color.White).textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor(0xF9CF93)
Text('#F9CF93')
.fontColor(Color.White).textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor('#F9CF93')
Text('rgb(249, 207, 147)')
.fontColor(Color.White).textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor('rgb(249, 207, 147)')
Text('rgba(249, 207, 147, 1.0)')
.fontColor(Color.White).textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor('rgba(249, 207, 147, 1.0)')
Text('Color.Yellow')
.textAlign(TextAlign.Center)
.width('90%').height(40).backgroundColor(Color.Yellow)
}
.width('100%').margin({ top: 5 })
}
}

你可能感兴趣的文章
0
赞
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦