harmony 鸿蒙@ohos.matrix4 (Matrix Transformation)
@ohos.matrix4 (Matrix Transformation)
The matrix4 module provides APIs for matrix transformation. You can use these APIs to translate, rotate, and scale images.
NOTE
The initial APIs of this module are supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Modules to Import
import matrix4 from '@ohos.matrix4'
matrix4.init
init(options: [number,number,number,number,number,number,number,number,number,number,number,number,number,number,number,number]): Matrix4Transit
Matrix constructor, which is used to create a 4 x 4 matrix by using the input parameter. Column-major order is used.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | [number,number,number,number, number,number,number,number, number,number,number,number, number,number,number,number] |
Yes | A number array whose length is 16 (4 x 4). For details, see 4 x 4 matrix description. Default value: [1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1] |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | 4 x 4 matrix object created based on the input parameter. |
4 x 4 matrix description
| Name | Type | Mandatory | Description |
|---|---|---|---|
| m00 | number | Yes | Scaling value of the x-axis. The default value is 1 for the identity matrix. |
| m01 | number | Yes | The second value, which is affected by the rotation of the x, y, and z axes. |
| m02 | number | Yes | The third value, which is affected by the rotation of the x, y, and z axes. |
| m03 | number | Yes | The fourth value, which is meaningless. |
| m10 | number | Yes | The fifth value, which is affected by the rotation of the x, y, and z axes. |
| m11 | number | Yes | Scaling value of the y-axis. The default value is 1 for the identity matrix. |
| m12 | number | Yes | The seventh value, which is affected by the rotation of the x, y, and z axes. |
| m13 | number | Yes | The eighth value, which is meaningless. |
| m20 | number | Yes | The ninth value, which is affected by the rotation of the x, y, and z axes. |
| m21 | number | Yes | The tenth value, which is affected by the rotation of the x, y, and z axes. |
| m22 | number | Yes | Scaling value of the z-axis. The default value is 1 for the identity matrix. |
| m23 | number | Yes | Meaningless value. |
| m30 | number | Yes | Translation value of the x-axis, in px. The default value is 0 for the identity matrix. |
| m31 | number | Yes | Translation value of the y-axis, in px. The default value is 0 for the identity matrix. |
| m32 | number | Yes | Translation value of the z-axis, in px. The default value is 0 for the identity matrix. |
| m33 | number | Yes | Valid in homogeneous coordinates, presenting the perspective projection effect. |
Example
import matrix4 from '@ohos.matrix4'
// Create a 4 x 4 matrix.
let matrix = matrix4.init([1.0, 0.0, 0.0, 0.0,
0.0, 1.0, 0.0, 0.0,
0.0, 0.0, 1.0, 0.0,
0.0, 0.0, 0.0, 1.0])
@Entry
@Component
struct Tests {
build() {
Column() {
Image($r("app.media.zh"))
.width("40%")
.height(100)
.transform(matrix)
}
}
}
matrix4.identity
identity(): Matrix4Transit
Constructs an identity matrix.
System capability: SystemCapability.ArkUI.ArkUI.Full
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Identity matrix object. |
Example
// The effect of matrix 1 is the same as that of matrix 2.
import matrix4 from '@ohos.matrix4'
let matrix1 = matrix4.init([1.0, 0.0, 0.0, 0.0,
0.0, 1.0, 0.0, 0.0,
0.0, 0.0, 1.0, 0.0,
0.0, 0.0, 0.0, 1.0])
let matrix2 = matrix4.identity()
@Entry
@Component
struct Tests {
build() {
Column() {
Image($r("app.media.zh"))
.width("40%")
.height(100)
.transform(matrix1)
Image($r("app.media.zh"))
.width("40%")
.height(100)
.margin({ top: 150 })
.transform(matrix2)
}
}
}
matrix4.copy
copy(): Matrix4Transit
Copies this matrix object.
System capability: SystemCapability.ArkUI.ArkUI.Full
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Copy object of the current matrix. |
Example
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().translate({ x: 100 })
// Perform the scale operation on the copy matrix of matrix1, which does not affect matrix1.
private matrix2 = this.matrix1.copy().scale({ x: 2 })
build() {
Column() {
Image($r("app.media.bg1"))
.width("40%")
.height(100)
.transform(this.matrix1)
Image($r("app.media.bg2"))
.width("40%")
.height(100)
.margin({ top: 50 })
.transform(this.matrix2)
}
}
}

matrix4.invert(deprecated)
invert(): Matrix4Transit
Inverts this matrix object.
This API is deprecated since API version 10.
System capability: SystemCapability.ArkUI.ArkUI.Full
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Inverse matrix object of the current matrix. |
matrix4.combine(deprecated)
combine(options: Matrix4Transit): Matrix4Transit
Combines the effects of two matrices to generate a new matrix object.
This API is deprecated since API version 10.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | Matrix4Transit | Yes | Matrix object to be combined. |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Inverse matrix object of the current matrix. |
matrix4.translate(deprecated)
translate(options: TranslateOption): Matrix4Transit
Translates this matrix object along the x, y, and z axes.
This API is deprecated since API version 10.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | TranslateOption | Yes | Translation configuration. |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Inverse matrix object of the current matrix. |
matrix4.scale(deprecated)
scale(options: ScaleOption): Matrix4Transit
Scales this matrix object along the x, y, and z axes.
This API is deprecated since API version 10.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | ScaleOption | Yes | Scaling configuration. |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Inverse matrix object of the current matrix. |
matrix4.rotate(deprecated)
rotate(options: RotateOption): Matrix4Transit
Rotates this matrix object along the x, y, and z axes.
This API is deprecated since API version 10.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | RotateOption | Yes | Rotation configuration. |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Inverse matrix object of the current matrix. |
matrix4.transformPoint(deprecated)
transformPoint(options: [number, number]): [number, number]
Applies the current transformation effect to a coordinate point.
This API is deprecated since API version 10.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | [number, number] | Yes | Point to be transformed. |
Return value
| Type | Description |
|---|---|
| [number, number] | Point object after matrix transformation |
Matrix4Transit
combine
combine(options: Matrix4Transit): Matrix4Transit
Combines the effects of two matrices to generate a new matrix object. The original matrix that calls this API will be changed.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | Matrix4Transit | Yes | Matrix object to be combined. |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Object after matrix combination. |
Example
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().translate({ x: 200 })
private matrix2 = matrix4.identity().scale({ x: 2 })
build() {
Column() {
// Before matrix transformation
Image($r("app.media.icon"))
.width("40%")
.height(100)
.margin({ top: 50 })
// Translate the x-axis by 200px, and then scale it twice to obtain the resultant matrix.
Image($r("app.media.icon"))
.transform(this.matrix1.copy().combine(this.matrix2))
.width("40%")
.height(100)
.margin({ top: 50 })
}
}
}

invert
invert(): Matrix4Transit
Inverts this matrix object. The original matrix that calls this API will be changed.
System capability: SystemCapability.ArkUI.ArkUI.Full
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Inverse matrix object of the current matrix. |
Example
import matrix4 from '@ohos.matrix4'
// The effect of matrix 1 (width scaled up by 2x) is opposite to that of matrix 2 (width scaled down by 2x).
let matrix1 = matrix4.identity().scale({ x: 2 })
let matrix2 = matrix1.copy().invert()
@Entry
@Component
struct Tests {
build() {
Column() {
Image($r("app.media.zh"))
.width(200)
.height(100)
.transform(matrix1)
.margin({ top: 100 })
Image($r("app.media.zh"))
.width(200)
.height(100)
.margin({ top: 150 })
.transform(matrix2)
}
}
}
translate
translate(options: TranslateOption): Matrix4Transit
Translates this matrix object along the x, y, and z axes. The original matrix that calls this API will be changed.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | TranslateOption | Yes | Translation configuration. |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Matrix object after the translation. |
Example
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().translate({ x: 100, y: 200, z: 30 })
build() {
Column() {
Image($r("app.media.bg1")).transform(this.matrix1)
.width("40%")
.height(100)
}
}
}

scale
scale(options: ScaleOption): Matrix4Transit
Scales this matrix object along the x, y, and z axes. The original matrix that calls this API will be changed.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | ScaleOption | Yes | Scaling configuration. |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Matrix object after the scaling. |
Example
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().scale({ x:2, y:3, z:4, centerX:50, centerY:50 })
build() {
Column() {
Image($r("app.media.bg1")).transform(this.matrix1)
.width("40%")
.height(100)
}
}
}

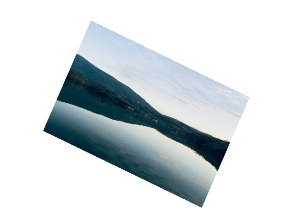
rotate
rotate(options: RotateOption): Matrix4Transit
Rotates this matrix object along the x, y, and z axes. The original matrix that calls this API will be changed.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | RotateOption | Yes | Rotation configuration. |
Return value
| Type | Description |
|---|---|
| Matrix4Transit | Matrix object after the rotation. |
Example
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().rotate({ x: 1, y: 1, z: 2, angle: 30 })
build() {
Column() {
Image($r("app.media.bg1")).transform(this.matrix1)
.width("40%")
.height(100)
}.width("100%").margin({ top: 50 })
}
}

transformPoint
transformPoint(options: [number, number]): [number, number]
Applies the current transformation effect to a coordinate point.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| option | [number, number] | Yes | Point to be transformed. |
Return value
| Type | Description |
|---|---|
| [number, number] | Point object after matrix transformation |
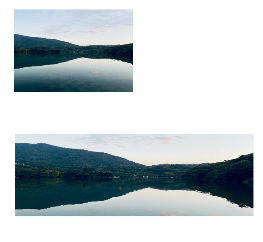
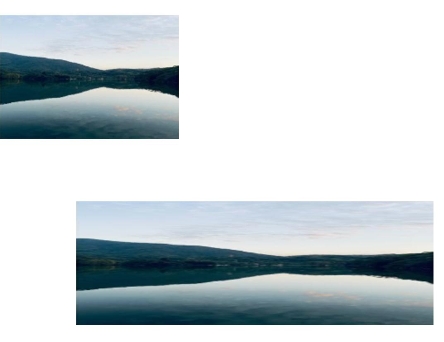
Example
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private originPoint: number[] = [50, 50]
private matrix_1 = matrix4.identity().translate({ x: 150, y: -50 })
private transformPoint = this.matrix_1.transformPoint([this.originPoint[0], this.originPoint[1]])
private matrix_2 = matrix4.identity().translate({ x: this.transformPoint[0], y: this.transformPoint[1] })
build() {
Column() {
Text(`Coordinates before matrix transformation: [${this.originPoint}]`)
.fontSize(16)
Image($r("app.media.image"))
.width('600px')
.height('300px')
.margin({ top: 50 })
Text(`Coordinates after matrix transformation: [${this.transformPoint}]`)
.fontSize(16)
.margin({ top: 100 })
Image($r("app.media.image"))
.width('600px')
.height('300px')
.margin({ top: 50 })
.transform(this.matrix_2)
}.width("100%").padding(50)
}
}
TranslateOption
System capability: SystemCapability.ArkUI.ArkUI.Full
| Name | Type | Mandatory | Description |
|---|---|---|---|
| x | number | No | Translation distance along the x-axis, in px. Default value: 0 Value range: (-∞, +∞) |
| y | number | No | Translation distance along the y-axis, in px. Default value: 0 Value range: (-∞, +∞) |
| z | number | No | Translation distance along the z-axis, in px. Default value: 0 Value range: (-∞, +∞) |
ScaleOption
System capability: SystemCapability.ArkUI.ArkUI.Full
| Name | Type | Mandatory | Description |
|---|---|---|---|
| x | number | No | Scaling multiple along the x-axis. x > 1: The image is scaled up along the x-axis. 0 < x < 1: The image is scaled down along the x-axis. x < 0: The image is scaled in the reverse direction of the x-axis. Default value: 1 Value range: (-∞, +∞) |
| y | number | No | Scaling multiple along the y-axis. y > 1: The image is scaled up along the y-axis. 0 < y < 1: The image is scaled down along the y-axis. y < 0: The image is scaled in the reverse direction of the y-axis. Default value: 1 Value range: (-∞, +∞) |
| z | number | No | Scaling multiple along the z-axis. z > 1: The image is scaled up along the z-axis. 0 < z < 1: The image is scaled down along the z-axis. z < 0: The image is scaled in the reverse direction of the z-axis. Default value: 1 Value range: (-∞, +∞) |
| centerX | number | No | X coordinate of the center point. Default value: 0 Value range: (-∞, +∞) |
| centerY | number | No | Y coordinate of the center point. Default value: 0 Value range: (-∞, +∞) |
RotateOption
System capability: SystemCapability.ArkUI.ArkUI.Full
| Name | Type | Mandatory | Description |
|---|---|---|---|
| x | number | No | X coordinate of the rotation axis vector. Default value: 0 Value range: (-∞, +∞) |
| y | number | No | Y coordinate of the rotation axis vector. Default value: 0 Value range: (-∞, +∞) |
| z | number | No | Z coordinate of the rotation axis vector. Default value: 0 Value range: (-∞, +∞) NOTE The rotation axis vector is valid only when at least one of x, y, and z is not 0. |
| angle | number | No | Rotation angle. Default value: 0 |
| centerX | number | No | X coordinate of the center point. Default value: 0 |
| centerY | number | No | Y coordinate of the center point. Default value: 0 |
你可能感兴趣的鸿蒙文章
harmony 鸿蒙System Common Events (To Be Deprecated Soon)
harmony 鸿蒙System Common Events
harmony 鸿蒙API Reference Document Description
harmony 鸿蒙Enterprise Device Management Overview (for System Applications Only)
harmony 鸿蒙BundleStatusCallback
harmony 鸿蒙@ohos.bundle.innerBundleManager (innerBundleManager)
harmony 鸿蒙@ohos.distributedBundle (Distributed Bundle Management)
harmony 鸿蒙@ohos.bundle (Bundle)
harmony 鸿蒙@ohos.enterprise.EnterpriseAdminExtensionAbility (EnterpriseAdminExtensionAbility)
- 所属分类: 后端技术
- 本文标签:
热门推荐
-
2、 - 优质文章
-
3、 gate.io
-
8、 golang
-
9、 openharmony
-
10、 Vue中input框自动聚焦